[Fast search] Incremental search with Laravel × Livewire

table of contents
Hello! My name is Shirai from the Web Services Division and I am not good at JavaScript.
This time, for people like me, I would like to introduce Livewire, which can be implemented using normal server-side development methods without writing much JavaScript.
We will actually implement a simple incremental search function using Laravel and Livewire, so please take a look!
What is incremental search?
Incremental search, also known as verbatim search or sequential search, refers to a search function that automatically filters and displays search results as the user enters characters in an input field.
In other words, it is a system that narrows down search results in real time and dynamically displays search results as you enter characters.
In a normal search, you would enter characters → search → display search results, but with this incremental search, search results are returned every time you enter characters!
What is Livewire?
Livewire is a dynamic component library written in PHP and based on Laravel.
It provides a way to implement real-time UI updates and interactive features while writing server-side code in PHP.
Therefore, by using Livewire, it is possible to develop reactive web applications without writing much JavaScript.
This time, let's use Livewire with Laravel to implement the incremental search function!
Version information
The versions of the frameworks and libraries used in this article are as follows.
Laravel 11.1.1 Livewire 3.4.9 PHP 8.3.4
Let's implement it
Livewire itself is extremely easy to install.
In the directory where composer.json of the Laravel project is located.
composer require livewire/livewire
Just install it using composer.
Once Livewire is installed, the next step is to create the component that performs the incremental search.
This time, we want to search for users, so we will create a user search component using the following command.
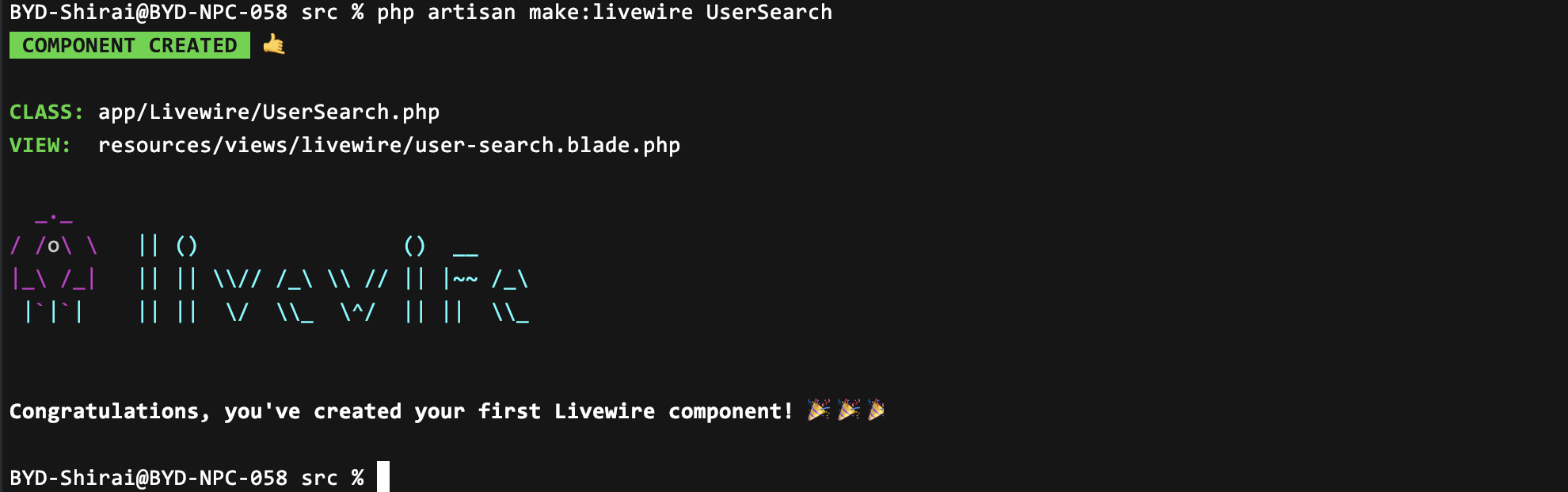
php artisan make:livewire UserSearch

If you hit the command, you will see that the UserSearch class and view have been created.
Next, implement the logic class.
This time, if you enter a name or email address in the form, we will return search results that match either name or email address.
<?php namespace App\Livewire; use Livewire\Component; use App\Services\User\ListUsersService; class UserSearch extends Component { // 検索文字列を保持するプロパティ public $search = ''; // コンポーネントの描画を担当するメソッド public function render(ListUsersService $listUsersService) { // ユーザー一覧を取得し、検索文字列に基づいてフィルタリング $users = $listUsersService-> list()->filter(function ($user) { return str_contains($user->name, $this->search) || str_contains($user->email, $this->search); }); // Draw a view and return a filtered list of users return view('livewire.user-search', ['users' => $users]); } }
Define $search as a property that holds the search string, and the characters entered by the user in the search form will be stored in this property.
The flow is to get a list of users from ListUsersService, filter by user name or email, and pass the returned results to the component's view.
Next, implement the view part.
<div>{{--The value entered in the form is reflected in the $search property in real time and the component is drawn after 100 milliseconds--}} <input type="text" class="form-control" placeholder="名前orメールアドレスで検索" wire:model.live.debounce.100ms="search"> {{--Display search results in table format only if $search property is not empty--}} @if($search)<table class="mt-3 w-100"><thead><tr><th scope="col"> name</th><th scope="col"> email address</th><th scope="col"></th></tr></thead><tbody> @forelse($users as $user)<tr><td> {{ $user->name }}</td><td> {{ $user->email }}</td><td> <button type="button" class="btn btn-success" wire:click="detail({{ $user->id }})">detail</button></td></tr> {{--If there are no search results--}} @empty<tr><td colspan="3" class="text-center"> No matching results found.</td></tr> @endforelse</tbody></table> @endif</div>
Without going into too much detail, we'll use Livewire data binding for the form so that when the user fills out the form, the search results are returned in a table format.
Now that the component that performs user search is completed, the last thing to do is to read the part in the blade file that you want to read.
@livewire('user-search') @livewireScripts
If you read the above directive, the component you created this time will be read!
Completion
thank you for your hard work. That's all there is to implementing!
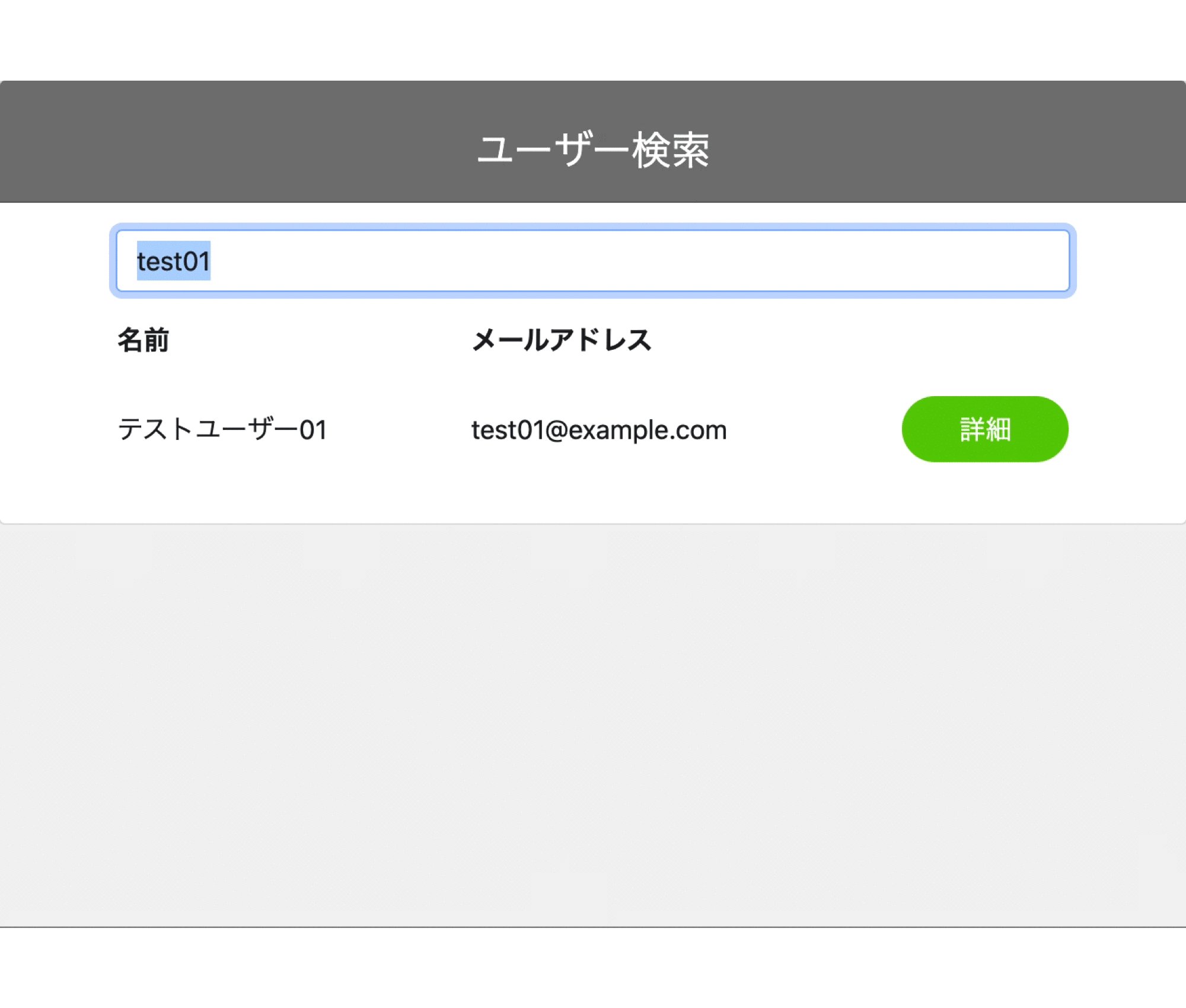
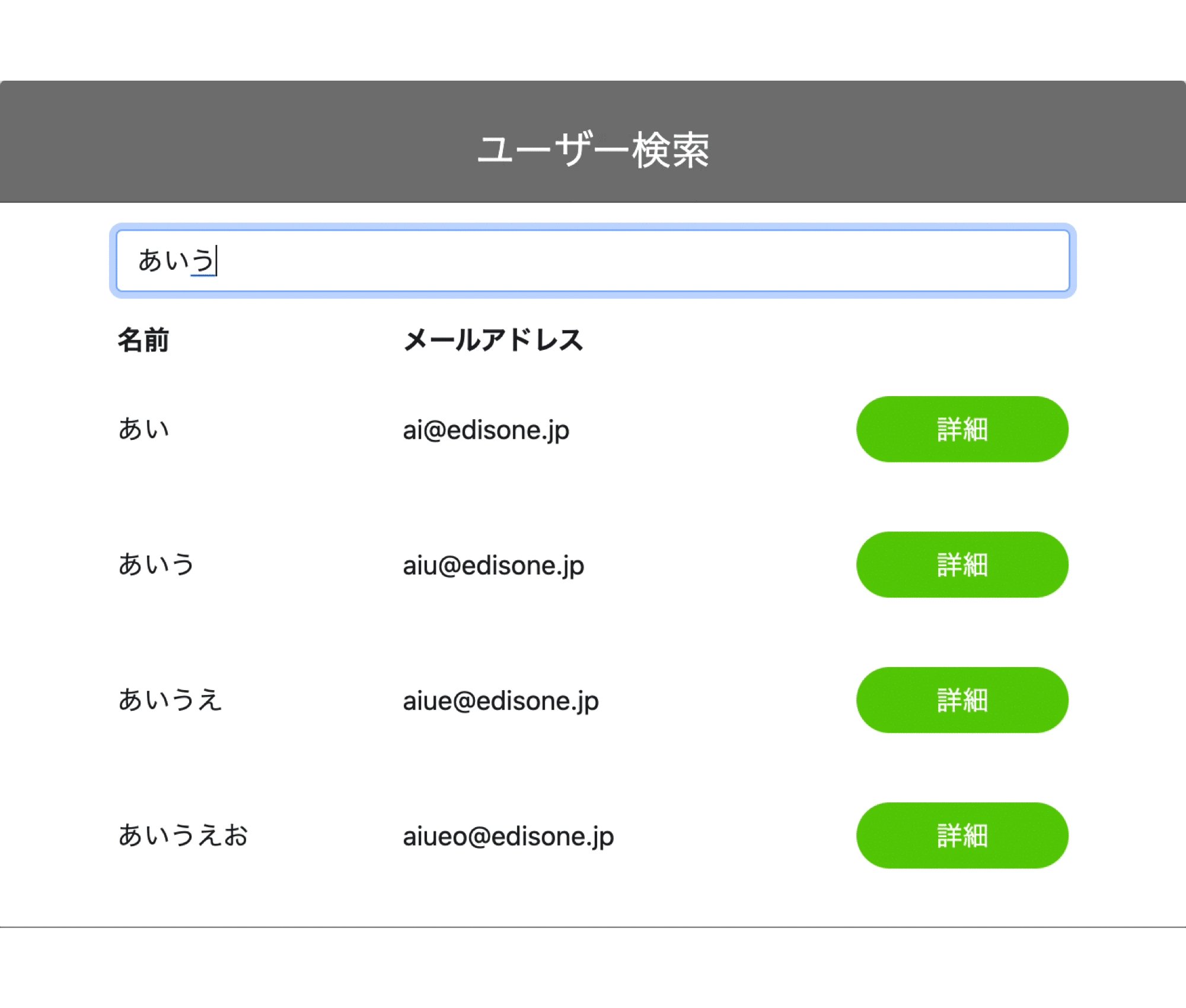
The incremental search function we implemented this time looks like the following.
 What do you think?
What do you think?
What used to be implemented using JavaScript can now be implemented easily just by using Livewire.
This time we implemented a simple search function using only name and email address, but you can enhance the search function by adding user attributes and search refinements. I think it would be interesting to listen and run another process!
summary
I think Livewire is unique in that it can be easily implemented without using JavaScript in the same way as normal server-side development.
The only downside is that it can only be used with Laravel.
However, if you are developing with Laravel, I think it's worth giving it a try! I think it's such an easy and fun library.
Have a nice Laravel life!

 4
4






