Highlight HTML in ES6 template strings with Sublime

This is Kusakabe from the development team
Starting with ES6, template strings (template literals) have become available as standard.
When writing HTML tags in a string, you don't need to escape single or double quotes, so this is useful when using AngularJS or Vue.js.

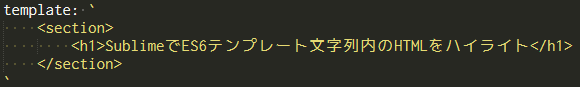
As you can see, the highlighting done by the editor can be rather dull
This article will show you how to highlight HTML tags in template strings as HTML tags in Sublime Text
However, Michael Russell has published a syntax file on Gist, so we will use that.
I immediately opened Sublime Text,
Tools -> Developer -> New Syntax...
Then, replace the contents of the opened window this and save it.
The file name can be anything, but the extension should be sublime-syntax. This completes the addition of Syntax.
Now open the file that uses the template string
View -> Syntax -> Javascript NG
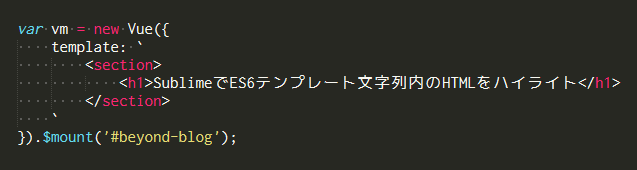
If so, it should be highlighted like the featured image of this article!
In addition, when some js file is open
View -> Syntax -> Open all with current extension as... -> Javascript NG
Then, Javascript NG will be automatically selected when opening a file with the .js extension
(Although the syntax name has "NG" in it, it can be used without any problems when writing not only Angular but also Vue.)

 0
0






