Change pagination buttons for DataTables

table of contents
Hello, this is Hase from the Web Systems Department.
Last time I wrote about how to increase the display speed of DataTables
Introduction
By default, DataTables displays pagination buttons as shown in the image below.

Actually, you can change the display of this pagination button.
However, although it is clearly stated , it is written in English and surprisingly there were no articles introducing it in Japanese, so I would like to take the opportunity to introduce it here.
method
The method is very simple.
pagingType as an option and specify the arguments.
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Show pagination button "pagingType": "simple_numbers" }); });
In the above code, it is
simple_numbers By changing this, you can change the display of the pagination buttons in various ways.
The arguments that can be specified are introduced below.
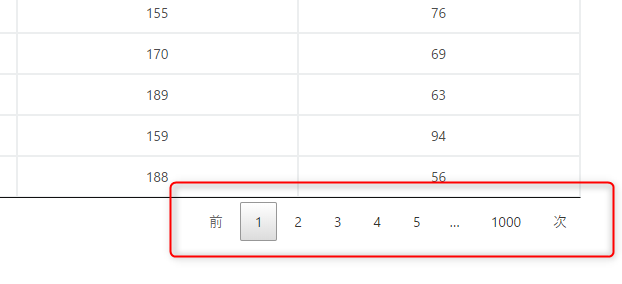
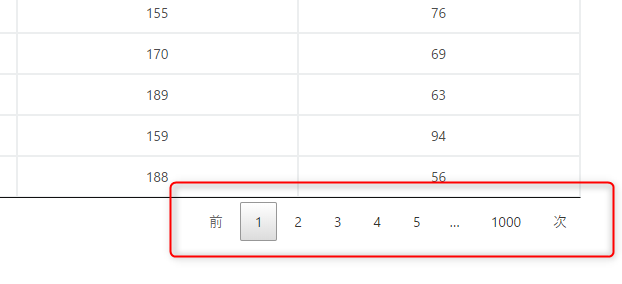
simple_numbers
It consists of "previous" and "next" buttons and page numbers
If you do not set the pagingType
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Show pagination button "pagingType": "simple_numbers" }); });
■ Display

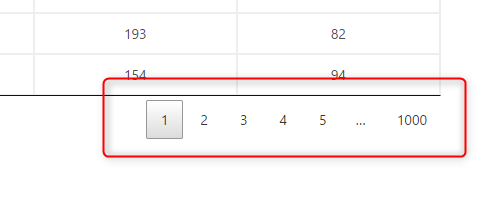
numbers
It consists only of page number buttons
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Show pagination button "pagingType": "numbers" }); });
■ Display

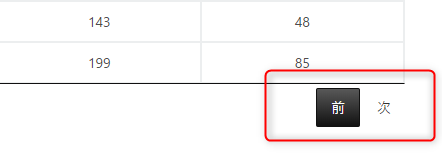
simple
It consists only of "previous" and "next" buttons
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Show pagination button "pagingType": "simple" }); });
■ Display

full
It consists of "First", "Previous", "Next", and "Last" buttons
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Show pagination button "pagingType": "full" }); });
■ Display

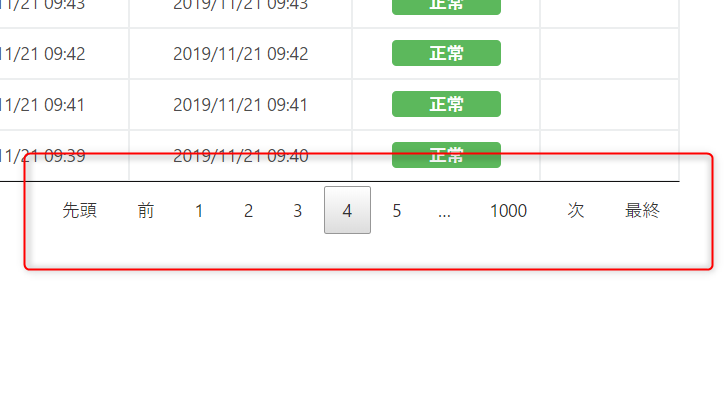
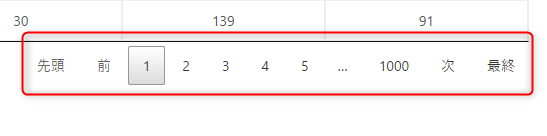
full_numbers
It consists of "First", "Previous", "Next", "Last" buttons, and page numbers
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Show pagination button "pagingType": "full_numbers" }); });
■ Display

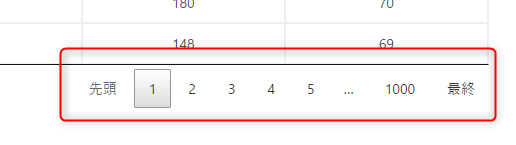
first_last_numbers
It consists of "First" and "Last" buttons and page numbers
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Show pagination button "pagingType": "first_last_numbers" }); });
■ Display

There are six of them.
You can also configure settings other than those listed above by adding plugins.
This time I will introduce some excerpts that may be useful.
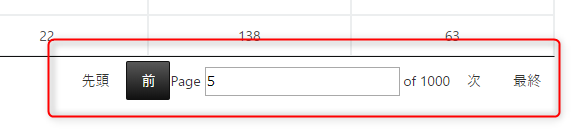
input
It consists of "First", "Previous", "Next", and "Last" buttons, and page specification using input tags
■ Plugin
<script type="text/javascript" src="//cdn.datatables.net/plug-ins/1.10.20/pagination/input.js"></script>
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Show pagination button "pagingType": "input" }); });
■ Display

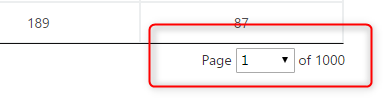
listbox
will be specified in the select box
■ Plugin
<script type="text/javascript" src="//cdn.datatables.net/plug-ins/1.10.20/pagination/select.js"></script>
■ jQuery
jQuery(function($){ $("table.datatable").DataTable({ // Display pagination button "pagingType": "listbox" }); });
■ Display

There are many other plugins, so please refer to the official documentation.
https://datatables.net/plug-ins/pagination/
summary
In this way, you can easily change the display of pagination buttons.
If you have a large number of pages, full_numbers will make it easier to switch pages, so I think it will be more convenient.
Please give it a try.
lastly
I have opened the system development service site "SEKARAKU Lab" to which I belong.
Beyond is a one-stop service for everything from server design and construction to operation, so if you have any trouble with server-side development, please feel free to contact us.
SEKARAKU Lab: [https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
That's all.

 1
1






