Created a tool to draw members for Beyond Ranch

table of contents
thank you for your hard work.
This is Matsuyama from the System Development Office.
This may seem sudden, but our company has a system called ``Beyond Lunch.''
Once a month, members are randomly divided into groups and go out for lunch, where they can enjoy interacting with members they don't normally interact with.
The company also subsidizes lunch expenses, so it's a very advantageous system.
Regarding this grouping, it seems that the members of the Organizational Culture Committee are doing it manually every month, so
I thought I would review the basics of Unity and create an app.
requirements
① Randomly group by button
② Display each group as one element in a scrolling list
③ Manage employee names with Scriptable Object
④ Randomly group
⑤ Works with WebGL (browser) (build)
* Unity 2019.4. Created with 11f1 (LTS)
Is it like this?
There are only a few really basic functions, but let's assemble them step by step.
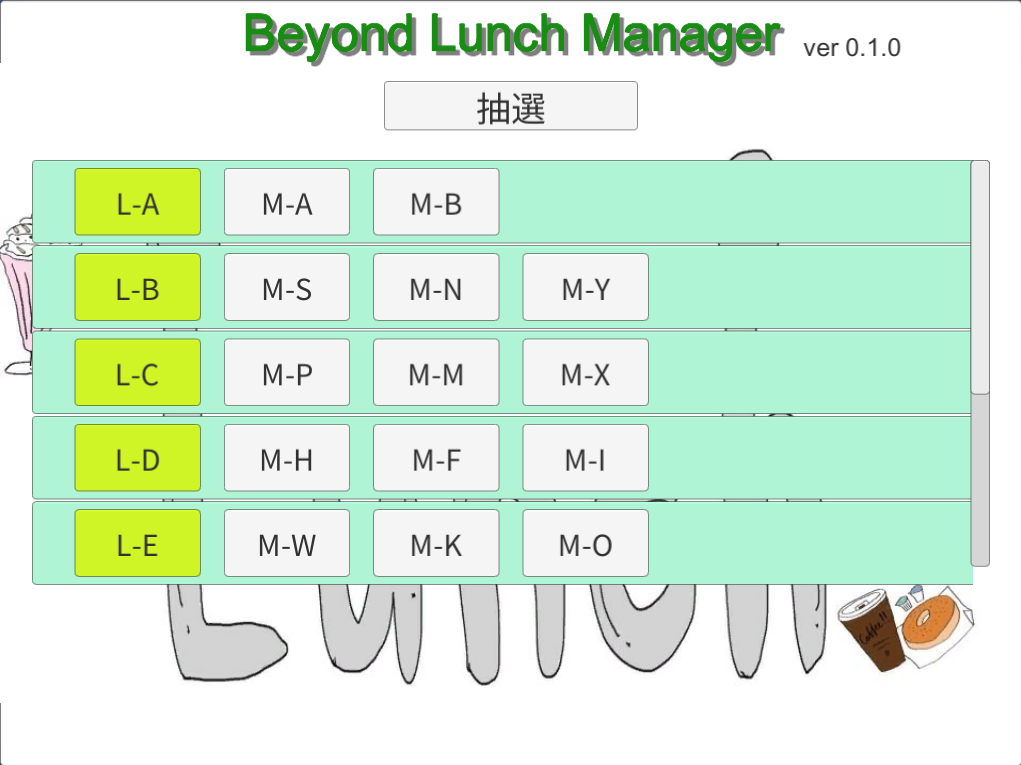
① Screen (UI) creation
Use Text as the heading and version.
Add a button for the lottery, and the general idea is OK.
Set the Canvas size appropriately. (*Due to smartphone habits, I had to set it to 1920x1080 and correct it later.)
Generally, it's like this.
For the background, I found a free image that looked like that and pasted it.

② Scroll list
Everyone loves scrolling lists.
I always get addicted here (tears)
First, create a Prefab for each group of elements.
Each group consists of one leader and 4 to 5 members, so it looks like this.

Since names are registered when members are determined, let's create a little code to update the text.
The functions are limited to member settings and display switching.
public class GroupBoard : MonoBehaviour { [SerializeField] private GameObject objBoard; [SerializeField] private List<GameObject> objList = new List<GameObject> (); [SerializeField] private List<Text> txtName = new List<Text> (); private List<string> memberNames = new List<string> (); ///<summary> /// Startup processing ///</summary> void Start() { Initialize(); } ///<summary> /// Initialization ///</summary> public void Initialize() { memberNames.Clear(); hide(); } ///<summary> /// Hidden (inactive) ///</summary> private void hide() { // Hide all plates foreach (GameObject obj in objList) { obj.SetActive(false); } // Hide underlay objBoard.SetActive(false); } ///<summary> /// Display (active) ///</summary> public void Show() { int mid = 0; objBoard.SetActive(true); for(int i=0; i <memberNames.Count; i++) { objList[mid].SetActive(true); txtName[mid].text = memberNames[mid]; mid++; } } /// <summary>/// Member registration ///</summary> ///<param name="name"> member name</param> public void SetMember(string name) { memberNames.Add(name); } }
The most important thing is the scroll list, but
everything you need is created in
the menu UI > Scroll View It's easy. Now let's make some settings.
・Adjust the size of Scroll View
・Delete horizontal scrolling as it is unnecessary
・Change Mask of Viewport to Rect Mask 2D
・Adjust Height of Content
・Add Layout Element to Prefab of group
* Since the number of elements is small this time, Does not consider element reuse.
Generally speaking, the UI settings are now complete.
Memo) Scroll list makes this article easy to understand (thanks)
ScrollView Reference
③ Scriptable Object
Prepare a list of leaders and a list of employees.
Let's make it easier to manage and expand with Scriptable Objects.
First, prepare a base definition.
[CreateAssetMenu] public class BeyondMember : ScriptableObject { public List<string> leaderList = new List<string> (); public List<string> membeList = new List<string> (); }
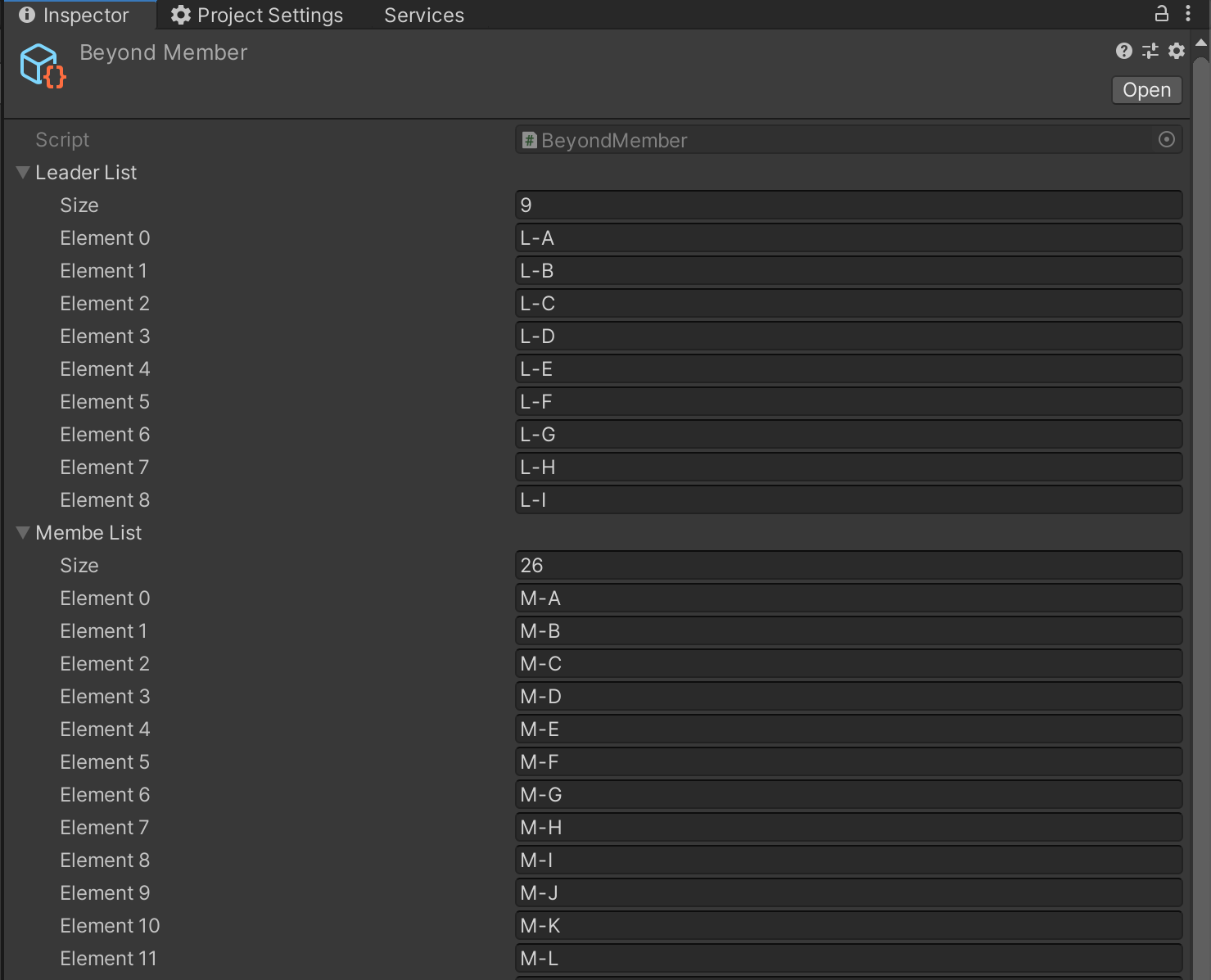
Beyond Member will be added to the menu under Asset > Create, so do this.
The data will be generated, so register the employee name here.
Place the data in Resources to make it easier to read.

*Since it will be uploaded to GitHub, it is temporarily registered with a dummy name.
Memo) Scriptable Object is easier to understand (thanks)
ScriptableObject Reference
④ Randomly group
This is C# code, not a Unity feature.
I will briefly explain the following two points.
Loading data from a Scriptable Object
You can simply load it with Resources.Load().
private BeyondMember beyond; beyond = Resources.Load<BeyondMember> ("Beyond Member");
The rest is in List format and can be used as is.
random selection
The leaders are fixed, so set them in order. (Number of leaders = number of groups)
Members are randomly selected and placed in each group.
Is the process like this?
///<summary> /// Random selection of members ///</summary> private void lotteryMember() { int gno = Random.Range(0, groupNum - 1); // Starting group number List<string> members = new List<string> (beyond.membeList); do { int num = members.Count; int mid = Random.Range(0, num); boardList[gno].SetMember(members[mid]); members.RemoveAt(mid); gno++; if (gno >= groupNum) gno = 0; } while (members.Count > 0); }
* If you simply assign List, it will be passed by reference, so it will be duplicated in the constructor.
⑤ Build with WebGL
Switch Platform to WebGL and Build.
Several files such as Index.html will be output, so place them on the server and complete.
However, there are some strange things about it.
font is not displayed
The Japanese characters displayed on the Editor are not displayed when the browser is executed.
After a quick look, it appears that the Text component "Arial" is not displayed because it does not contain Japanese characters.
Note) Please refer to this (thanks)
Japanese fonts are not displayed in WebGL
Download a separate font and switch the font to be used.
Screen layout is broken
The resolution is strangely low, and the scrolling list overlaps the headings and buttons.
When I looked into this as well, it appears that the default resolution is 960x600.
Memo) Explains the key points to get into with WebGL, including fonts (thank you)
WebGL Notes
It's not easy to adjust index.html for each build, so this time I'll deal with it by fine-tuning the layout with his 960x600.
summary
For now, we are now able to create random groups, so it is complete.
It's been a while since I used Unity's basic functions, uGUI and ScriptableObject, but
I think it's easy to create one with just a few tools.
This was the first time that it supported WebGL, but there were subtle hidden traps such as fonts. . .

Now that we have included the minimum functionality for a Beyond Ranch tool, we would like to add the following features in the future.
・Enable to select year and month and display grouping by month
・Keep group members for each month
・When randomly determining members, do not use the same members as the previous month
If this can be addressed, wouldn't it be a very useful tool?
Well, that's all for now.
This time as well, I will upload the sample project to GitHub.
I hope this will be of some help to you.
Unity sample
lastly
I have opened the system development service site "SEKARAKU Lab" to which I belong.
Beyond is a one-stop service for everything from server design and construction to operation, so if you have any trouble with server-side development, please feel free to contact us.
SEKARAKU Lab: [https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)

 0
0







