[Super easy! ] Auto-fill address using YubinBango.js

table of contents
Hello! This is Fukui from the System Development Department!
This time, I would like to introduce a form that uses a js library called YubinBango.js to create a form that automatically enters the address by simply entering the postal code.
It's very easy to implement and extremely fast, so if you're interested, please give it a try!
*The information required for implementation is listed in the README on GitHub below, so if you are in a hurry, please see here.
https://github.com/yubinbango/yubinbango
What is YubinBango.js?
First, let me briefly introduce what YubinBango.js is.
The introduction has already been completed at the beginning, but
it is a very convenient JavaScript library that (1) enters a postal code and
(2) automatically inputs the corresponding address into the specified input form
It is very easy to use; once you load the library into HTML, all you have to do is add the specified class to the ``zip code input form'' and ``address input form (address display area)''. (easy...!!)
I actually tried using it!
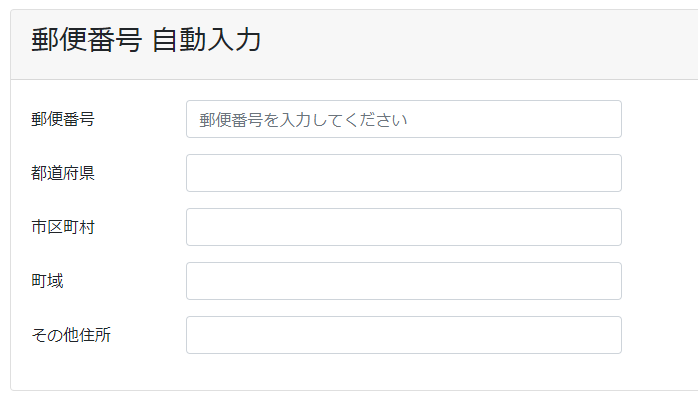
So, I actually created a sample form. (Decoration is done with Bootstrap)

Below is the code I wrote to try it out!
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script><div class="col-12 px-2"><form action="" class="h-adr" method="post"> <span class="p-country-name" style="display:none;">Japan</span><div class="card card-info mt-4"><div class="card-header"><h3 class="card-title"> Postal code auto-fill</h3></div><div class="form-horizontal"><div class="card-body"><div class="form-group row"> <label for="zip_code" class="col-1 col-form-label">post code</label> <div class="col-3"><input type="text" name="zip_code" id="zip_code" placeholder="郵便番号を入力してください" class="p-postal-code form-control" value=""></div></div><div class="form-group row"> <label for="prefecture_name" class="col-1 col-form-label">prefectures</label> <div class="col-3"><input type="text" id="prefecture_name" class="p-region form-control" value=""></div></div><div class="form-group row"> <label for="city_name" class="col-1 col-form-label">municipalities</label><div class="col-3"><input type="text" id="city_name" class="p-locality form-control" value=""></div></div><div class="form-group row"> <label for="town_name" class="col-1 col-form-label">town area</label><div class="col-3"><input type="text" id="town_name" class="p-street-address form-control" value=""></div></div><div class="form-group row"> <label for="extended_address_name" class="col-1 col-form-label">Other address</label> <div class="col-3"><input type="text" id="extended_address_name" class="p-extended-address form-control" value=""></div></div></div></div></div></form></div>
Implementation points
There are four points to consider when implementing it:
① Specify "h-adr" as the class of the form tag.
② Specify "Japan" for the "p-country-name" class element in the form.
③ Specify "p-postal-code" for the class of the form where you enter the postal code.
④ Specify the prefecture name (p-region), city/ward/town/village (p-locality), town area (p-street-address), and subsequent addresses (p-extended-address) in the class of the element that displays the address. do.
Then, when I entered the postal code in the sample form I created, the result is shown below!

In this way, the address will be automatically entered according to the postal code.
By the way, automatic address entry is valid even if the postal code does not have hyphens.
In addition, in the sample, prefecture names and cities, wards, towns and villages are separated, but prefecture names (p-region), cities, wards, towns and villages (p-locality), town areas (p-street-address), and subsequent addresses ( p-extended-address) can be specified as a class attribute of one element to input it as a concatenated string of one line
bonus
YubinBango.js is very useful, but let's take a look at how it works.
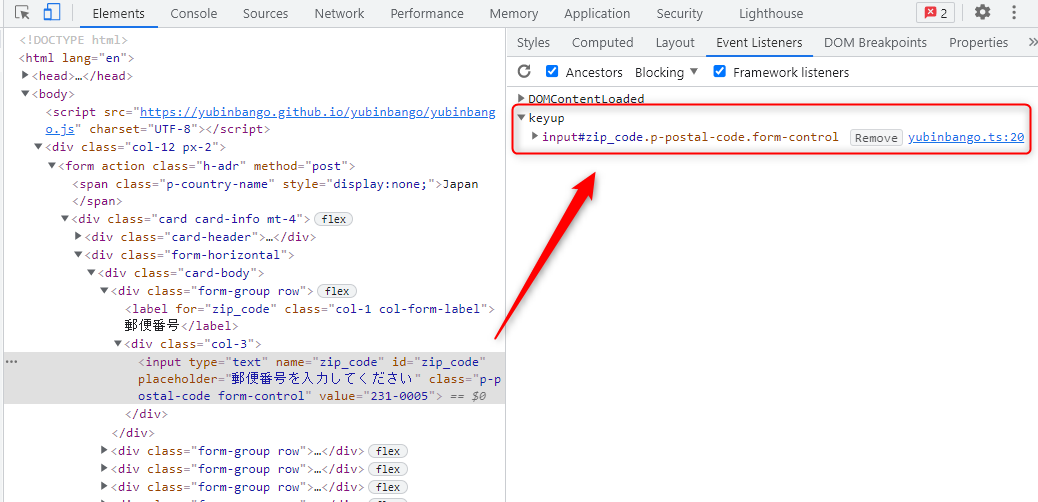
If you check the Chrome developer tools, a keyup event listener has been added.

So, the automatic input process was activated by the operation of "entering the postal code"!
...
That's right! The event here can be changed to a firing condition other than keyup !
The js file is available on GitHub, which I introduced at the beginning, so create the js file using the JavaScript source code from the link below.
https://github.com/yubinbango/yubinbango/blob/gh-pages/yubinbango.js
*This time, you need to load the newly created js file. Please make sure that you are not loading from CDN.
I will not explain the full text of the JavaScript code written inside, but you can see that the keyup event listener is added in the code below.
r[r.length - 1].addEventListener("keyup", function (e) { t.prototype.u(nv(e.target.parentNode)) }, !1)
By changing this event, you can specify it as any event you like!
This time, let's say we changed it to a "click" event
r[r.length - 1].addEventListener("click", function (e) { t.prototype.u(nv(e.target.parentNode)) }, !1)
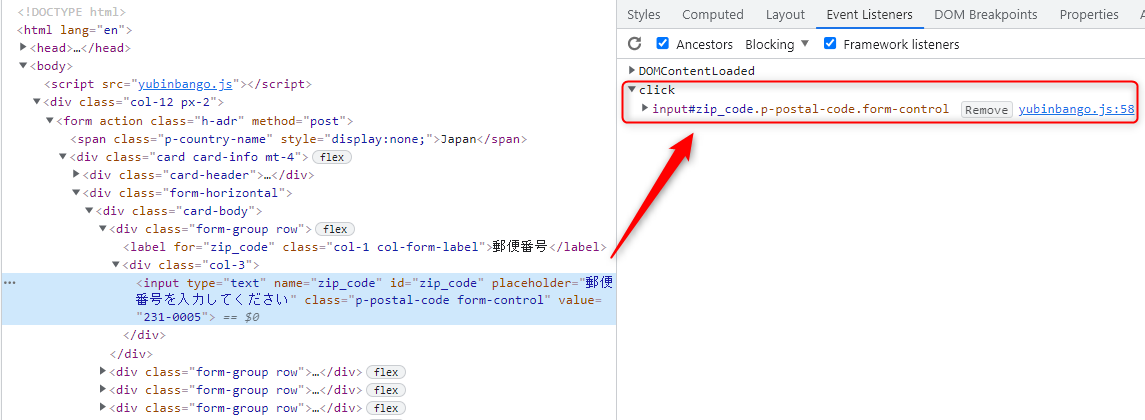
Check developer tools.

We have successfully confirmed that the event has been changed to a “click” event!
Of course, you can change it to various events other than click, such as keydown and focus!
Impressions of using YubinBango.js
Today, we introduced automatic address entry using YubinBango.js!
There are various ways to automatically enter and display addresses, so I think the situations where it can be used in actual development are quite limited, but it can be used for application development that is used in a somewhat closed environment such as in-house tools. I think it's perfect!
Anyway, it's very easy to implement and can be implemented quickly, so I hope you'll give it a try!
lastly
I have opened the system development service site "SEKARAKU Lab" to which I belong.
Beyond is a one-stop service for everything from server design and construction to operation, so if you have any trouble with server-side development, please feel free to contact us.
SEKARAKU Lab: [https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
Thank you for staying with us till the end!

 3
3






