Let's try using Phalcon webtools

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
I previously wrote a blog about the phalcon command, but there are so many options that I feel like it will take some time to master them.
In such a case, if you want to learn the phalcon commands later, wouldn't it be a good idea to try using the phalcon webtools, which can be used quickly?
Create a project that can use phalcon webtools
If you want to enable webtools from the beginning for a new project that has not been created yet, the command is as follows.
phalcon project --name [project-name] --enable-webtools
Install phalcon webtools into an existing project
You can also add webtools to an already created phalcon project.
phalcon webtools --enable
Uninstall phalcon webtools
There will come a time when webtools are no longer needed, such as when configuration is complete or development is complete.
In that case, you can easily uninstall it using the phalcon command.
phalcon webtools --disable
Try displaying the top page
After enabling webtools, try displaying it in a browser.
If you specify the document root as public for the project on the web server side, you can access it at http://localhost/webtools.php
If something is displayed but the stylesheet is not working properly, add write permission to public/css and public/js and access webtools.php again.
cd /path/to/project_root/public/ chmod a+w css js
The actual CSS and JS are located in the resources directory within phalcon-devtools, and the process of copying them to the development environment is executed at the first request.
In this case, if the directory does not have write permission, the file cannot be copied.
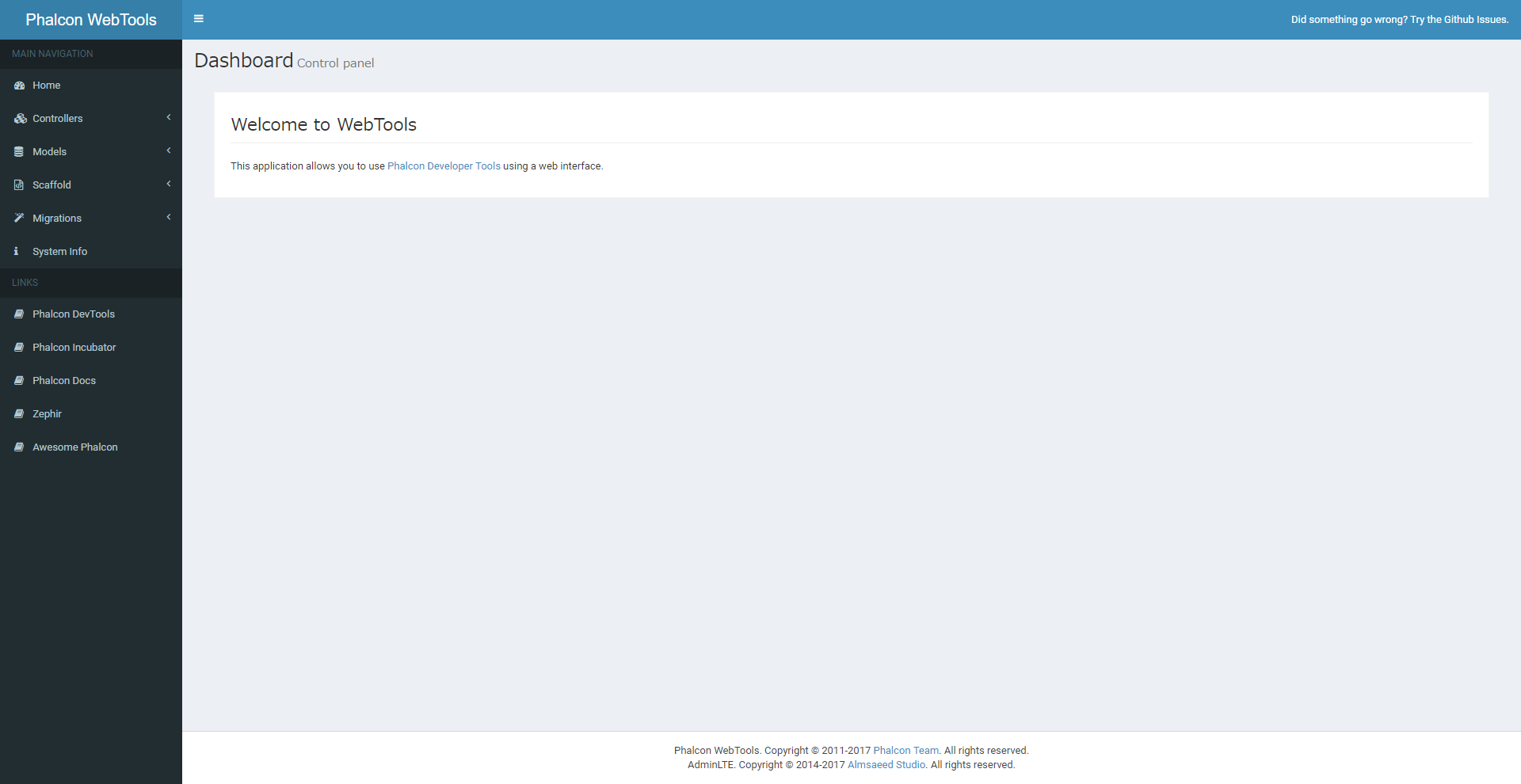
Here is the top page with all the necessary elements included.
This was created with Phalcon dev-tools 3.0.4, and the layout has changed significantly from past versions.
There have also been some changes in functionality, and config settings can no longer be configured from webtools.
Therefore, DB settings etc. must be performed outside of webtools in advance.
If you don't have access
I think there are several patterns, but I'll list the ones I've come across.
Access from other than the IP address set in webtools.config.php
In this case, you will encounter a screen like the one below.
In the file webtools.config.php generated below public, accessible IP addresses are set.
By default, the range is 192.168.0.0/16.
I happened to want to take a screenshot and access it from outside of VirtualBox, but I was stuck with this setting.
If there is something wrong with the link
There are some links on the top page, but if they look like "/webtools.php/webtools.php?_url=/info", check the baseUri setting.
If the document root is set to "project root + public", setting baseUri in config/config.php is unnecessary, so set it to "/".
invo which is also introduced in the official documentation , /invo/ is set.
When creating a controller or model, "An unexpected error has occurred."
This is also the same reason why CSS and JS cannot be loaded, because the controller and model directories do not have write permission.
I am often troubled by the lack of write permissions in the local environment, but after modifying directory permissions during development, it is troublesome to restore and reconfigure them when moving to the production environment, so I change the execution user on the web server side. One way might be to change the .
Also, if you grep /var/log/messages with "SELinux" and find it, SELinux is interfering with something.
sudo setenforce 0
There are also some forbidden moves.
That's it.

 0
0