Fetch Google Analytics data using Node.js (no OAuth authentication)

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
In addition to my regular work, I also (occasionally) work for a web marketing team that is assembled from within the company, and when I look at Google Analytics data, I ask myself, "Is it going up or down? That is my main job.
I'm using Node.js to acquire data from Google Analytics via API and analyze the data, but it's difficult just to create a temporary program, so I'll show you a sample program. I think.
I haven't written the main text yet, but I feel like I'll spend more space on the settings around my Google account than on the program.
Settings related to Google account
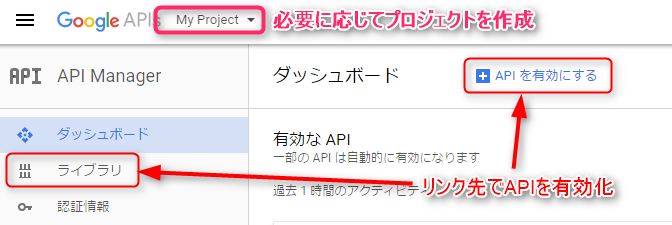
Create a project
Create a project from
https://console.developers.google.com Or, if you have an existing project and that's fine with you, that's fine.
Enable Google API
Enable the Google Analytics Reporting API from "Library" in "API Manager".
However, there is no link on this page, so you need to search by entering something like "analytics reporting" in the search box.
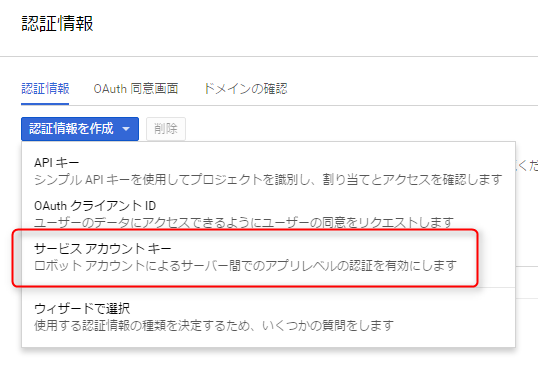
Create a service account key from credentials
After enabling the API, create credentials from the "Credentials" link on the left.
The type of authentication information to create is a "service account key."
Give the service account an appropriate name and set the role to Project Viewer.
(Actually, I'm not confident about this setting, so if you have a better role setting, please let me know!)
"Key type" is created using JSON.
You will download a JSON file containing authentication information, so keep it in a safe place.
We will use this later.
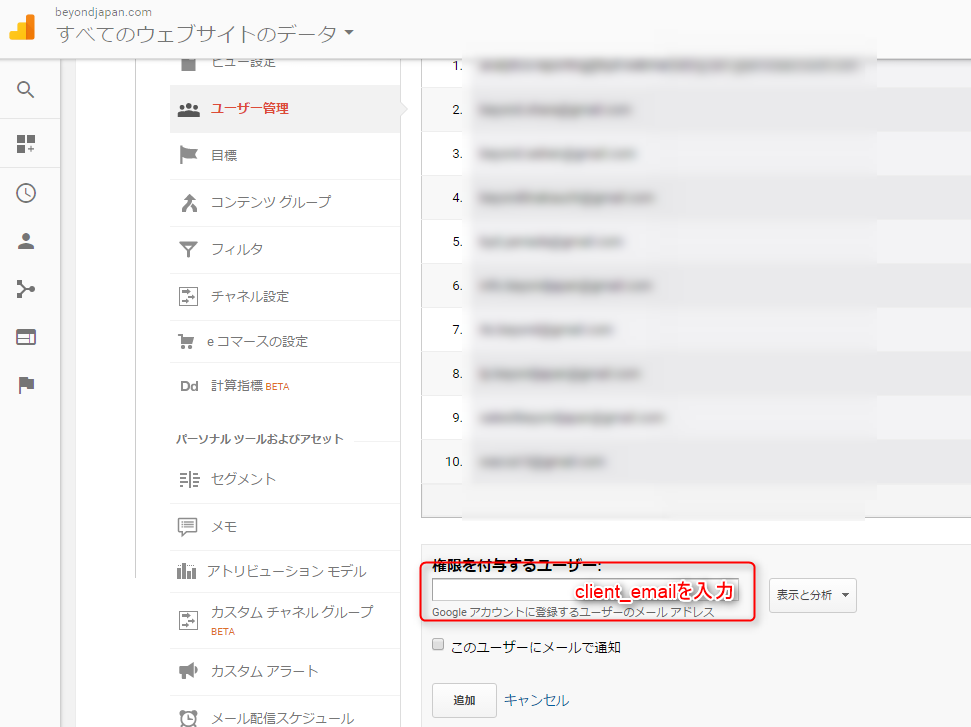
Register the created service account key on Google Analytics side
I thought I was all set because I had created a service account with access to a project with the Google Analytics Reporting API enabled, but there was actually one more step of setup required.
https://analytics.google.com page, go to the management screen and register a "service account key" in the user management of the view you want to collect data from.
I have a question here.
Is it necessary to register even if the user who created the service account key has access rights to the corresponding view?
The answer is of course yes.
I think the Google account authority structure is broken, at least from Google Analytics, the service account key is recognized as a different user from the user who created the service account key. is.
Therefore, register the service account key again with "view and analysis" permissions.
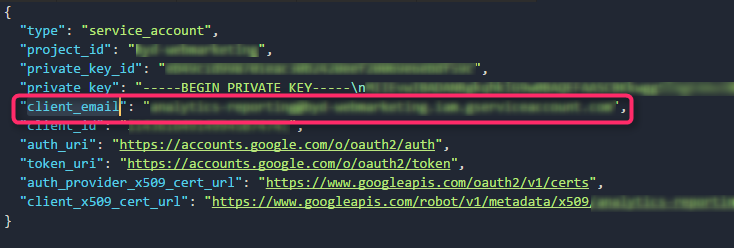
An email address is required for registration, but there is a key called "client_email" in the service account key JSON file that you downloaded earlier, so that value will be your email address.
Now that you've opened the Google Analytics screen, let's also write down the ID of the view you want to get data from.
This completes the Google Analytics settings.
Configuring Node.js
Install the package googleapis from npm.
As the name suggests, it is a package for accessing Google's API, which is made by Google.
npm install googleapis
If you just want to communicate with the Google Analytics Reporting API, no other packages are required.
get data
It's not a huge amount of sauce, so please check the sauce first.
var google = require('googleapis'); var analytics = google.analyticsreporting('v4'); // Specify the service account key JSON file var credential = require('./xxxxxxxx.json'); // Data Specify the Google Analytics view ID you want to obtain var viewId = 'XXXXXXXXX'; // Period of target data var startDate = "xxxx-xx-xx"; var endDate = "xxxx-xx-xx"; var jwtClient = new google. auth.JWT(credential.client_email, null, credential.private_key, ["https://www.googleapis.com/auth/analytics.readonly"], null); jwtClient.authorize((error, tokens) => { if (error){ console.log(error); return; } analytics.reports.batchGet({ resource: { "reportRequests": [ { "dateRanges": [ { "startDate": startDate, "endDate": endDate } ], "viewId": viewId, "dimensions": [ { "name": "ga:pagePath" } ] } ] }, auth: jwtClient }, (error, response) => { if (error){ console.log(error ); } console.log(response); }) });
There are four changes required for testing.
- Path to the service account key JSON file
- View ID
- Start date of target data period
- End date of target data period
By simply changing the , you can collect the number of accesses for each URL during the target period and obtain data.
As I thought, the source is not a big deal, but I did spend a lot of time setting up the Google account.
That's it.

 1
1