For those who are having trouble with slow display speed in DataTables

table of contents
Hello, this is Hase from the Web Systems Department.
Do you know what DataTables is?
If you are a web programmer, you probably know quite a bit about it, but to give you a brief explanation, it is a useful jQuery plug-in that allows you to easily implement paging, sorting, and search functions for HTML tables.
I often use it in projects here at Beyond.
It's easy because you don't have to implement paging, sorting, and search functions on the PHP side, and it's very easy to use, so it's very useful, but there is one disadvantage.
Display speed is slow
Well, it goes without saying that the more data there is, the slower it will be displayed.
How slow it is depends on your PC specs, but it's slow enough that it takes nearly 30 seconds to display 10,000 pieces of data...
Retrieving the data itself does not take much time, but the main reason seems to be that it takes time to process the table drawing with jQuery after the data is retrieved.
How to speed up display
However, there is a way to speed up this table drawing process, so I will introduce that method this time.
Pass data directly to jQuery in JSON format
Rather than output all data as table, tr, td on the view side and then process the drawing with DataTables, output only the table on the view side, pass the data directly to DataTables in JSON format, and process the drawing. The display processing speed will be faster if you do this.
Now let's take a look at the code.
This time I'm using FuelPHP, but other frameworks can be used in the same way.
Before change
■ Controller
$users = Model_User::find('all'); $this->template->content = View::forge('users', $users);
■ View
<div class="user-list"><table class="datatable table table-bordered table-sorted text-center"><thead><tr><th> Id</th><th> name</th><th> age</th><th> height</th><th> body weight </th></tr></thead><tbody><?php foreach($users as $u) : ?><tr><td><?php echo $u['id'] ?></td><td><?php echo $u['name'] ?></td><td><?php echo $u['age'] ?></td><td><?php echo $u['height'] ?></td><td><?php echo $u['weight'] ?></td></tr><?php endforeach ?></tbody></table></div>
■ jQuery (DataTables)
jQuery(function($){ $.extend( $.fn.dataTable.defaults, { // Japanese language: { url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese .json" } }); $("datatable.table").DataTable({ order: [ [ 0, "desc" ] ] }); });
After change
■ Controller
$_users = Model_User::find('all'); // Put the obtained data back into the array $users = []; foreach ($_users as $u) { // Store in the array *If you make it an associative array, it won't work properly So make it an array $users[] = [ $u['id'], $u['name'], $u['age'], $u['height'], $u['weight'], ]; } // Set in the view in JSON format $this->template->content = View::forge('users', json_encode($users));
■ View
<!-- data属性を使用してJS側にデータを渡す --> <div class="user-list" data-users="<?php echo $users ?>"> <table class="datatable table table-bordered table-sorted text-center"></table> <!-- tr, td は記述しない --> </div>
■ Jquey (DataTables)
jQuery(function($){ // Get data from data attribute var users = $('.user-list').data('users'); $.extend( $.fn.dataTable.defaults, { // Japanese language: { url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json" } }); $("datatable.table").DataTable({ // data Optionally define data data: users, // column Optionally define th part of view columns: [ { title: "ID" }, { title: "Name" }, { title: "Age" }, { title: "Height" }, { title: "Weight" } ], order: [ [ 0, "desc" ] ] }); });
This completes the process.
result
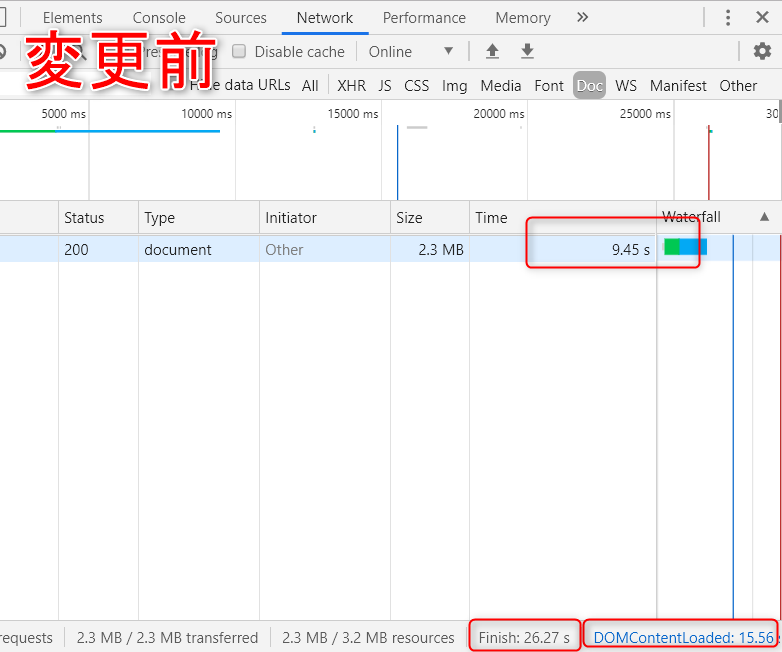
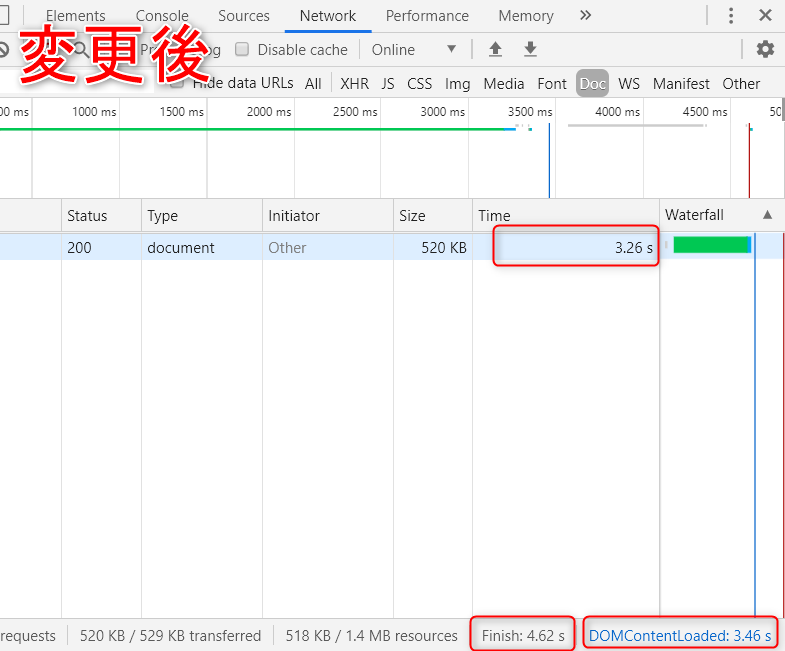
When we actually measured it, the processing speed was reduced to 1/5.
If you check with Chrome's DevTools, you can clearly see that the display speed has been shortened.


Of course, there will be changes depending on the number of columns and data, but I can confirm that the speed is visibly faster, so I think the effect is tremendous.
If you are using DataTables and are having trouble with slow display speed,
please refer to this article.
lastly
I have opened the system development service site "SEKARAKU Lab" to which I belong.
Beyond is a one-stop service for everything from server design and construction to operation, so if you have any trouble with server-side development, please feel free to contact us.
SEKARAKU Lab: [https://sekarakulab.beyondjapan.com/](https://sekarakulab.beyondjapan.com/)
That's it.

 1
1






