Create a simple drawing app using the Python library "TKEasyGUI"

Hello
I'm Kawai from Volatile
Time flies and it's already December.
The other day I was playing around with a Python TKEasyGUI , which I heard makes it easy to create desktop apps, so I decided to make a drawing app.
What is TKEasyGUI?
It seems to have been developed in response to the discontinuation of the open source library
PySimpleGUI For more information, please see: https://github.com/kujirahand/tkeasygui-python
Preparation
Let's install it and play around with it
■Verification environment
Ubuntu 24.04 LTS Python 3.12.3
This time we will use venv. You can use anything you like
$ python3 -m venv env $ source env/bin/activate
We also need TKEasyGUI and tkinter, so install them
(env)$ pip install TKEasyGUI (env)$ sudo apt install python3-tk
That's all you need to prepare. It's super easy
Try the sample app
Let's try running the sample app posted on github.
>> "How to use - popup dialogs"
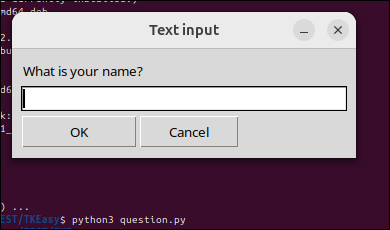
import TkEasyGUI as eg name = eg.input("What is your name?") eg.print(f"Hello, {name}.")
(env)$ python3 question.py
You will be asked for your name, so enter it.

It will greet you.

It's easy, as it only requires you to write two sentences, excluding the import.
Next, let's create a simple drawing app.
Drawing app.py
For now, anything would be fine, so I wanted something that could be saved as a png, be easy to draw, and have selectable colors.
It looks like the following Canvas elements can be used for drawing:
https://github.com/kujirahand/tkeasygui-python/blob/main/docs/TkEasyGUI/widgets-py.md#canvas
the full code below
, if you just want to get it working, just run it.
import TkEasyGUI as eg from tkinter import filedialog, colorchooser from PIL import Image, ImageDraw # Drawing settings drawing_color = "black" # Initial color last_x, last_y = None, None # Record the previous position # File save function def save_canvas_as_image(): file_path = filedialog.asksaveasfilename(defaultextension=".png", filetypes=[("PNG file", "*.png")]) if file_path: canvas_image.save(file_path) eg.popup("Saving completed", "Image saved.") # Color chooser function def choose_color(): global drawing_color color_code = colorchooser.askcolor(title="Choose a color") if color_code: drawing_color = color_code[1] # Get the hex code of the selected color # Drawing function def start_draw(event): global last_x, last_y last_x, last_y = event.x, event.y def draw(event): global last_x, last_y x, y = event.x, event.y if last_x is not None and last_y is not None: # Draw a line on the canvas canvas.get().create_line(last_x, last_y, x, y, fill=drawing_color, width=2) # Also draw on the PIL Image draw_on_image.line([last_x, last_y, x, y], fill=drawing_color, width=2) last_x, last_y = x, y # Clear the function def clear_canvas(): canvas.clear() draw_on_image.rectangle((0, 0, 400, 400), fill="white") # Reset the image as well # Layout definition layout = [ [eg.Text("Drawing app")], [eg.Canvas(key="-CANVAS-", size=(400, 400), background_color="white")], [eg.Button("Change color", key="-COLOR-"), eg.Button("Clear"), eg.Button("Save"), eg.Button("Exit")] ] # Create a PIL image and get an object for drawing canvas_image = Image.new("RGB", (400, 400), "white") draw_on_image = ImageDraw.Draw(canvas_image) # Create a window with eg.Window("Drawing app", layout) as window: canvas = window["-CANVAS-"] # Bind mouse events canvas.get().bind("<Button-1> ", start_draw) canvas.get().bind("<B1-Motion> ", draw) # Event loop for event, values in window.event_iter(): if event == "-COLOR-": choose_color() elif event == "Clear": clear_canvas() elif event == "Save": save_canvas_as_image() elif event == "Exit" or event is None: break
Let's try starting it
(env)$ python oekaki.py
A blank canvas was displayed

Let's draw a cat.

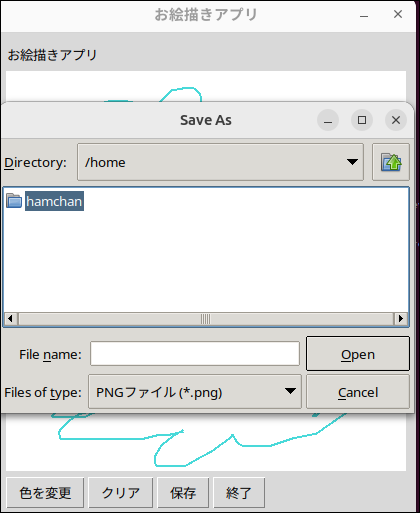
Let's save it.

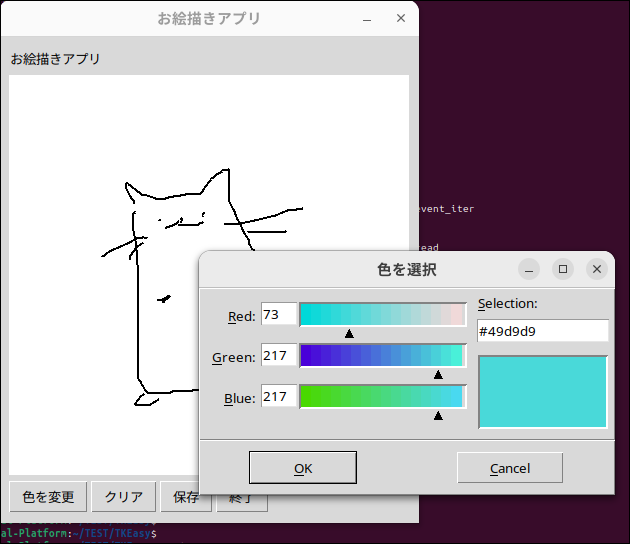
You can also change the color.

It looks good,

I'll try making it again when I have time. Bye.
complete

 11
11






