[WordPress] Display related articles in conjunction with CPT UI! YARPP modification memo

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
Have you noticed that related articles have recently been displayed on Beyond Co., Ltd.'s technology blog?
As the number of articles has increased, I think this is a perfect way to increase the circulation rate of the site by linking to related articles, and I think it is a major method.
Our homepage is completely managed with WordPress, and we
initially tried implementing Similar Posts with multiple categories lined up, but it didn't work as expected, perhaps because it wasn't compatible with the CPT UI. I didn't.
In this article, I would like to take advantage of the CPT UI settings and look at YARPP settings one by one to retrieve related articles as desired.
First of all, install
We will proceed with the discussion assuming that CPT IU has been installed in advance and that multiple categories have been registered.
Next, we will install YARPP, which you can also find immediately by searching for YARPP from the plugins on the management screen.
There was a warning that the latest version has not been tested with WordPress versions, but it seems to be working fine in the end, so you don't need to worry too much.
Register the category you want to publish related articles on YARPP
This part is the key to the settings, but since there is no setting section on the settings screen, we will modify the source code.
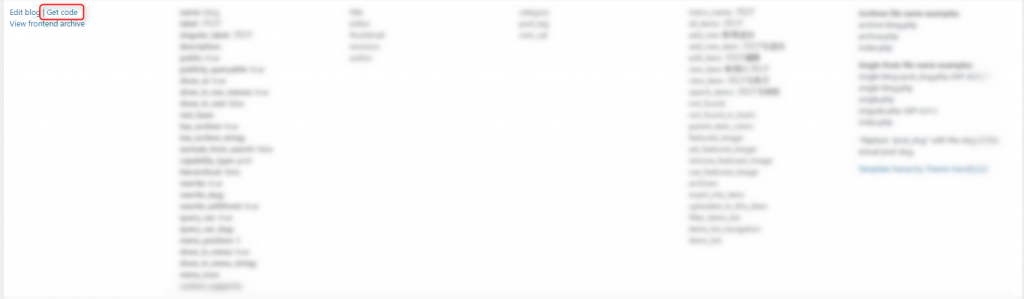
First, display the list of custom post types registered in "Refistered Types/Taxes" of the CPT UI in the side menu of the management screen.
Information for each Post Type will be displayed, so find the "Get code" link in the category you want to display (in the case of our site, blog) and click on it.
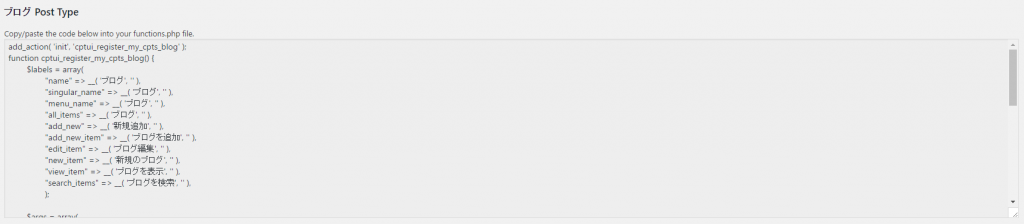
At the link destination, the code to copy and paste to functions.php will be displayed, so copy it.
The code prepared for the blog is as follows.
add_action( 'init', 'cptui_register_my_cpts_blog' ); function cptui_register_my_cpts_blog() { $labels = array( "name" => __( 'Blog', '' ), "singular_name" => __( 'Blog', '' ) , "menu_name" => __( 'Blog', '' ), "all_items" => __( 'Blog', '' ), "add_new" => __( 'Add new', '' ), "add_new_item" => __( 'Add blog', '' ), "edit_item" => __( 'Edit blog', '' ), "new_item" => __( 'New blog', '' ), "view_item" => __( 'Show blog', '' ), "search_items" => __( 'Search blog', '' ), ); $args = array( "label" => __( 'Blog', ' ), "labels" => $labels, "description" => "", "public" => true, "publicly_queryable" => true, "show_ui" => true, "show_in_rest" => false, "rest_base" => "", "has_archive" => true, "show_in_menu" => true, "exclude_from_search" => false, "capability_type" => "post", "map_meta_cap" => true, "hierarchical" => false, " rewrite" => array( "slug" => "blog", "with_front" => true ), "query_var" => true, "menu_position" => 5, "supports" => array( "title", "editor ", "thumbnail", "revisions", "author" ), "taxonomies" => array( "category", "post_tag", "com_cat" ), ); register_post_type( "blog", $args ); // End of cptui_register_my_cpts_blog() }
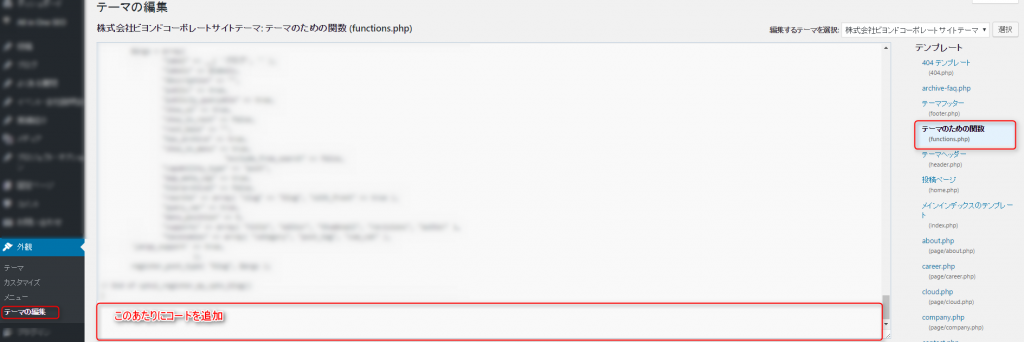
Next, go to "Edit Theme" in Appearance and paste the code from earlier into functions.php.
It seems that you can paste it anywhere, so paste it at the end.
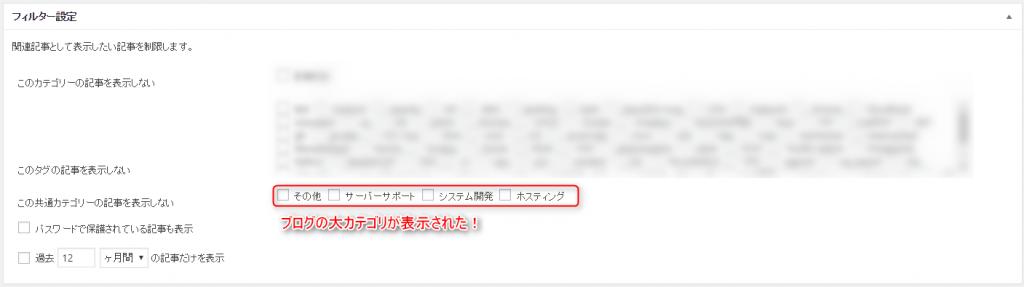
After pasting and saving, the registered blog will appear as a setting item on the YARPP settings screen, so
check it out.
At this point, related articles were displayed on each blog, so the settings were mostly completed, but
there were some parts where the existing layout was broken, so we will also modify this as well.
Where's CSS?
Files related to YARPP are stored under "path/to/wp-content/plugins/yet-another-related-posts-plugin" (path/to is the absolute path to wp-content).
Since I didn't feel like making any major changes, I decided to just delete the "yarpp-related" class in the div tag that largely encloses the area where related articles are displayed, and
leave the rest to the existing CSS.
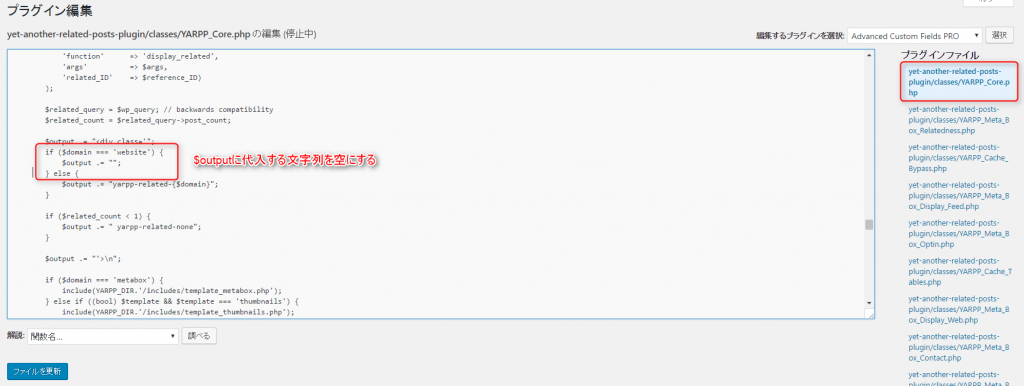
This part is in a file called YARPP_Core.php.
In the plugin editor, select "Yet Another Related Posted Plugin", search for YARPP_Core.php on the left and click it.
In the version I modified (4.3.1), I just deleted the string on line 1105.
If you search for yarpp-related, it will come up right away.
$output .= "
Now, the CSS related to yarpp will no longer be applied, so I think the design that follows the layout of the site will be applied.
After setting up the articles and categories to be associated, the settings are complete.
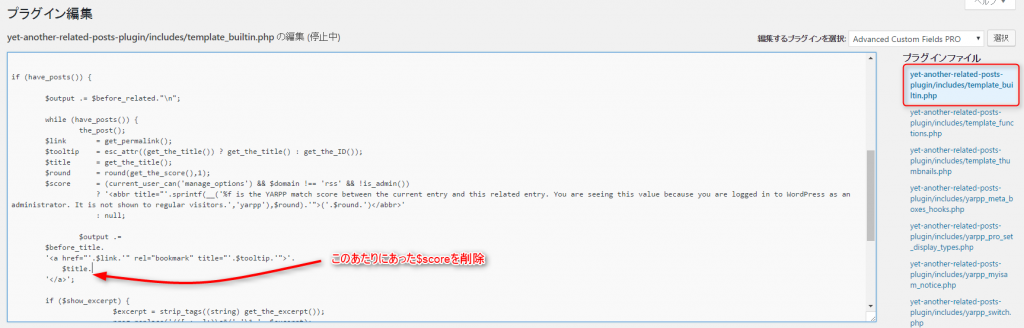
I want to delete the score display for association
I deleted the score information for association because I didn't think it was necessary.
This process is written in the file "yet-another-related-posts-plugin/includes/template_builtin.php", so I think there will be no problem if you delete or comment out the relevant part.
That's it.

 0
0