Emmet + Visual Studio Code gives you a golden experience of lightning-fast HTML coding that tickles your sense of omnipotence.

Hello.
I'm Mandai, in charge of Wild on the development team.
Have you heard of Emmet?
Those who don't normally code HTML or CSS may not be familiar with it, but Emmet is well-known in the industry as a tool that speeds up HTML/CSS coding.
However, in order to use Emmet, you need to use an editor that supports Emmet; unfortunately, it will not work with Notepad
Today, I would like to use my recommended Visual Studio Code (hereafter referred to as VSCode) to easily set up an Emmet execution environment and let you experience the greatness of Emmet
You'll definitely want to write unnecessary HTML and CSS
First, prepare VSCode
VSCode is a free, open-source software developed by Microsoft and is a successor to Visual Studio
Visual Studio Code - Code Editing. Redefined
When you access the above site, you will find a link to the installation package for your environment, so download and install it.
The installation procedure is very simple, so we will not go into detail here.
Once the installation is complete, the Emmet runtime environment is ready!
VSCode itself is a lightweight editor that allows you to write in any language with the right extensions, so I highly recommend it.
As a Visual Studio name suggests, the IntelliSense is excellent and it's light and nimble, unlike Eclipse.
about this topic in How to use Visual Studio Code to make bookmarklet creation super fast | Beyond Inc. and A collection of Visual Studio Code shortcuts starting with Alt | Beyond Inc. , so please take a look.
Emmet's Beginnings
First, let's use Emmet to create some simple HTML
Create a new page with "CTRL + N" and save it immediately with "CTRL + S."
The file name can be anything, but the extension should be html.
Now you're ready
Let's try typing "!" in half-width characters
Don't rush.
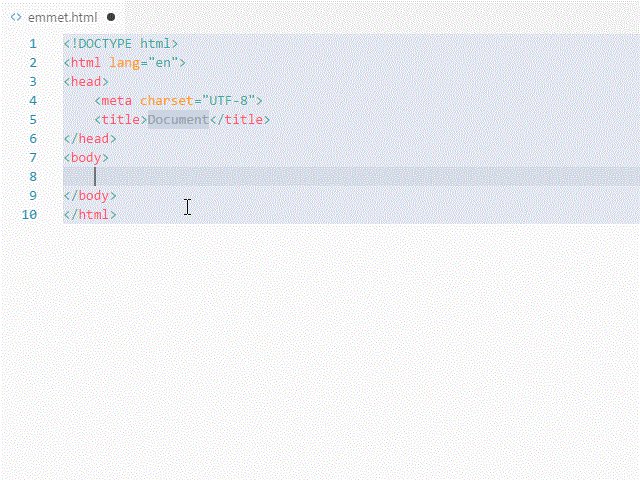
After typing the !, slowly press the TAB key.
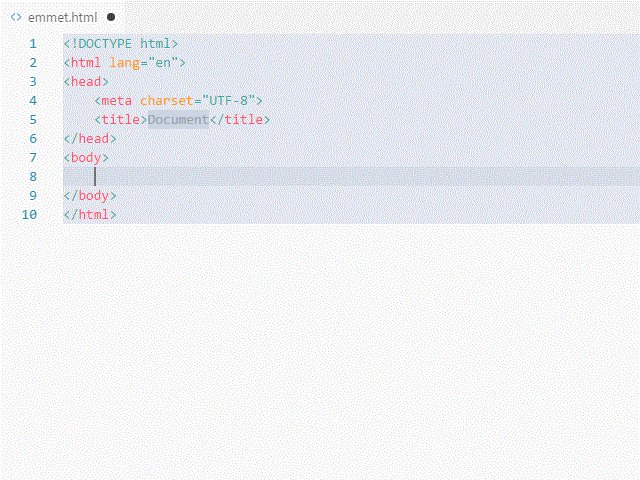
It will look like this
It's easy to imagine how "!" expands like this, dramatically speeding up coding
Emmet is so much more than that!
Generating lists is also super easy.
Let's create a list with a parent-child relationship between ul and li tags, with four li tags lined up.
The following GIF shows the process of adding this to the HTML we created earlier.
Just by typing "ul>li*4" you can quickly create a ul tag with four li tags
If you've gotten this far, you can probably guess how to handle ID and CLASS
If you understand this much, I think you'll think it's quite useful
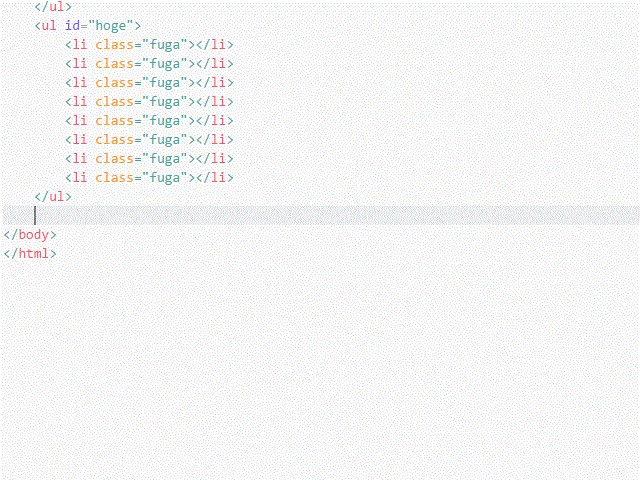
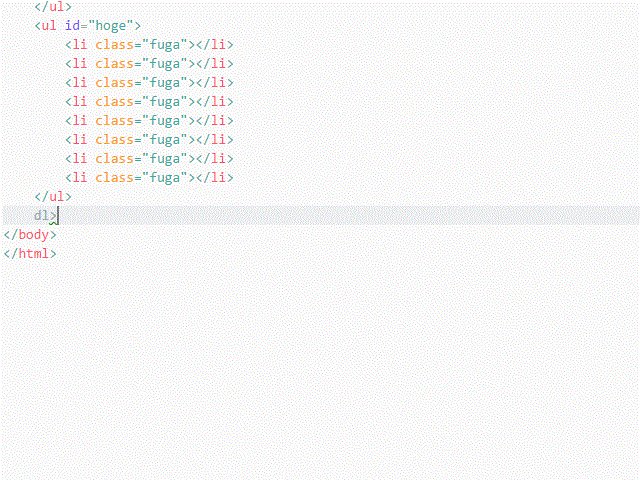
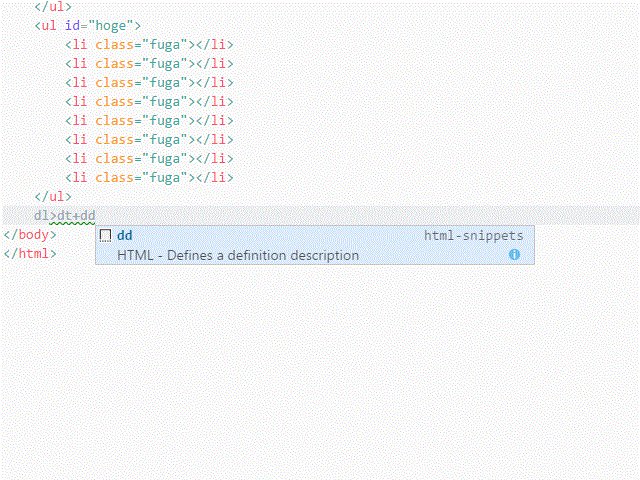
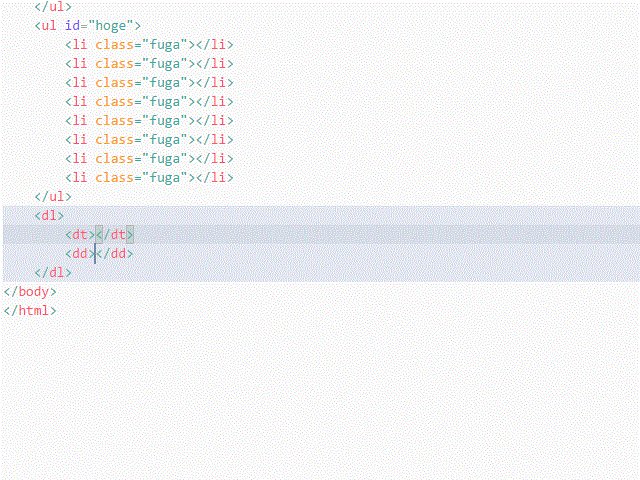
Next, let's write the dl tag, dt tag, and dd tag all at once.
The dt tag and dd tag are written as sibling elements, not parent and child, and this is also as you would expect.
It also indents properly. In this video, I used a setting of four spaces, but you can also change it to two spaces or tabs in the VSCode settings
A tip is to write it out quickly, but if you don't put a ">" after the last element, it may not convert as expected, so be careful
Can you feel this sense of omnipotence running through your body?
Emmet is not just for HTML!
Now we know that Emmet can create HTML at the speed of light.
But Emmet can do more than just that.
It can also write CSS!
However, CSS has so many properties that it is often difficult to take full advantage of them.
Commonly used properties like display, margin, and border have abbreviations, so it's best to use them as much as possible.
a cheat sheet here , so try to remember only the ones you use often.
There are said to be over 500 of them, so it's very difficult to memorize them, and if you have that much memory space, you'd probably rather use it for other things.
However, there is one thing that I thought would be worth remembering, and although it wasn't included in the cheat sheet, it is a commonly used way of writing "margin: 0 auto;"
It seems like it will work with "m0-auto"!
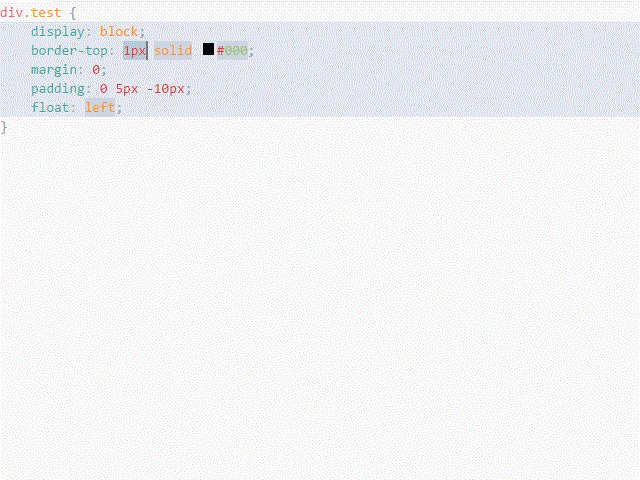
It seems that CSS can also use "+" to expand multiple properties at once.
It looks like this!
The original string is essentially a code.
If you were to manipulate it and code it, you'd probably get pretty worked up.
Emmet (ZenCoding) itself is not a new tool, but VSCode is constantly adding new features, so I'll be keeping an eye on it.
I have a feeling it's becoming an increasingly indispensable editor.
That's it.

 0
0