We have compiled a list of extensions that will make using Visual Studio Code more fun.

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
I would like to introduce an extension that will make using Visual Studio Code (hereinafter referred to as VSCode), your fun typing companion, more enjoyable
lint
This is an introduction to lint, which checks grammar and formatting
markdownlint
markdownlint is literally a lint for Markdown.
By default, you are required to write fairly strict Markdown, so it may be quite difficult at first, but once you get used to it, I guarantee you will be able to write proper Markdown.
I personally am glad that I installed this extension and was able to correct a lot of things.
When I'm writing in Markdown, it constantly monitors my code and immediately adds wavy lines to anything strange, so it's easy to notice, and I like the convenience of not having to run lint from the command palette every time
# To install, quick open (Ctrl + p) and run ext install vscode-markdownlint
docker
docker is an extension that provides the functionality needed to use docker with VSCode.
This is an all-in-one package that includes all the functions necessary for using Docker, including linting, automatic creation of docker-compose.yml, IntelliSense (code hints), launching Docker commands from the command palette (although it does not seem to cover everything), syntax highlighting, and more
There are situations where the docker command is required, so for casual use, you can simply run it from the command palette, and if the command palette is not enough, you can use "Ctrl + @" to call up the terminal
# To install, quick open (Ctrl + p) and run ext install vscode-docker
eslint
eslint is a JavaScript lint extension.
It doesn't work on its own, and you need to install eslint globally via npm, but it's a proven module, so it's reassuring.
If you create a separate ".eslintrc.json" file, you can control eslint's behavior and share it within your team.
# To install, quick open (Ctrl + p) and run ext install vscode-eslint
theme
We will introduce extensions that can change the look of VSCode and customize it to make you want to use it more
Simple icon theme
Simple icon theme is an icon theme.
Some of you may be wondering what kind of icon it is, but there is a function to display icons in File Explorer, which can be displayed by pressing "Shift + Ctrl + E." You can also select the command that appears when you type ">icon theme" in the command palette, and then select the icon you want to select
At first, there were only "minimal" and "seti" (I think. I installed too many so it's hard to tell, but that's correct!), but you can also search for and install them from the extension marketplace
If you display the extensions by pressing "Ctrl + Shift + x" and search for "icon", you will find many other options. Just install the icon theme you like and you'll be able to use it right away
# To install, use quick open (Ctrl + p) and run ext install vscode-simple-icons
Ayu
Ayu is an extension that comes with a color theme and icons.
I like the icon set and it's easy to see, so I recommend it.
You can also install this extension and use only the icons, so why not install a few and give it a try?
# To install, use quick open (Ctrl + p) and run ext install ayu
Snippet
Gulp Snippets
Gulp Snippets is an extension that provides useful snippets for creating gulpfile.js.
Just type gulp in your gulpfile.js and all the snippets will appear, so there's nothing to remember to use them
What I think is a nice touch is that when you type "pipe", the snippet ".pipe(name('file'))" appears, which is very convenient
If you use gulp, it's an extension worth installing
# To install, quick open (Ctrl + p) and run ext install vscode-gulp
WordPress Snippet
WordPress Snippet is an extension that turns WordPress methods and constants into snippets.
This is a useful extension when developing WordPress plugins or creating small programs to put in functions.php
# To install, quick open (Ctrl + p) and run ext install wordpress-snippet
Useful tools
JSON Tools
JSON Tools is an extension that minifies and nicely formats JSON strings.
For better or worse, this is the only function it has, but it will be extremely useful for developers!
All you need to remember are the shortcuts "ctrl + m" and "ctrl + alt + m" (just search for "json" in the command palette and it will come up right away!), so it's a user-friendly design that's easy on the brain
# To install, quick open (Ctrl + p) and run ext install json-tools
Tera Term Language Support
Tera Term Language Support is an extension that assists in creating TTL, TeraTerm's macro language, which is so widely used that it is no exaggeration to say that all server engineers have it.
# To install, use quick open (Ctrl + p) and run ext install vscode-teraterm-lang
PHP IntelliSense
PHP IntelliSense provides features such as code hints and code jumps that become increasingly desirable when developing PHP on VSCode, especially as the scale of your development grows. While the basic VSCode is not exactly easy to develop with, this extension will change the situation dramatically.
If you use Eclipse + PDT for framework development, this is a must-have extension. It can do (almost) the same things as this combination
Please note that a PHP7 execution environment is required to run this extension, so PHP5ers can also use this as an opportunity to completely update their environment, making it a two-for-one deal (whether you agree or not is up to you)
It would be very helpful if the version could be upgraded to support multiple PHP execution environments
# To install, use quick open (Ctrl + p) and run ext install php-intellisense
PHP DockBlocker
is an extension that automatically generates simple comment blocks that conform to the PHPDocumemtor
Currently (16 March 2017), it is still in alpha version and there are limitations to what can be done, but we are introducing it as part of the 21st Century category, with high hopes for future developments
# To install, quick open (Ctrl + p) and run ext install php-docblocker
Easy Sass
Easy Sass is an extension that automatically compiles sass/scss files into css when you save them.
I think that the main users of VSCode are those who compile Sass/SCSs by writing Gulp or Grant tasks and then watching them, but by installing this extension, you can avoid the additional work of creating compilation tasks
When developing with multiple people, defining tasks using a task runner is more flexible and makes it easier to distribute tasks, but when developing a small product alone, I think it reduces the amount of work required
# To install, quick open (Ctrl + p) and run ext install easysass
Encode Decode
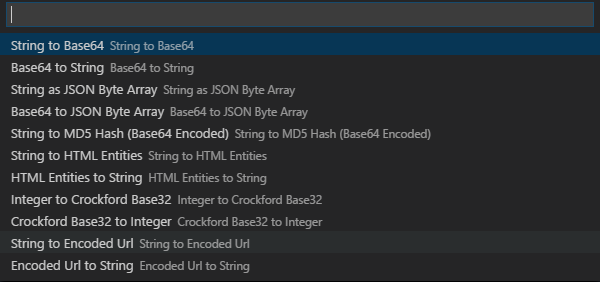
Encode Decode is an extension that brings together encoding/decoding related processes.
Select the string you want to convert and type "convert selection" in the command palette. A list of conversion options will be displayed, so simply select the desired conversion method
Encoding/decoding to base64 is not something you'll use often, but it's a useful extension to have
# To install, use quick open (Ctrl + p) and run ext install ecdc # The extension name is cool!
That's it.

 0
0