The icon has changed! Visual Studio Code Version 1.17 released

table of contents
- 1 Why did the icon change?
- 2 Terminal behavior changed
- 3 It is now possible to jump to the output line from the debug console.
- 4 Improvements around code folding
- 5 Import paths are now dynamically suggested in JavaScript/TypeScript
- 6 IntelliSense now recognizes Markdown on JavaScript and TypeScript
- 7 Markdown code blocks now recognize and process programming languages
- 8 Multi-root workspace has been implemented! (Preview version only...!)
- 9 summary
Hello.
I'm Mandai, in charge of Wild on the development team.
A while ago, Visual Studio Code (VSCode) was updated.
With this version update, the icon has changed and the color has changed from blue to orange, which still feels strange, but I would like to take a look at the new features and improvements in this update.
Why did the icon change?
I think the most unusual thing at first glance is the icon.
However, it seems that it is not just VSCode that has changed, but the entire Visual Studio product family.
behind the change and the underlying idea are written here, so it's interesting to read it, but the point is that the logos of VSCode and Visual Studio Team Services have the same color, so VSCode's color is the same . It seems that you have changed the .
I felt disappointed because I liked the previous logo better.
Also, things are going badly on github, so I wonder if things will go back to normal or if things will continue as they are. It's a situation that I can't take my eyes off of.
Vscode New logo
New VS Code icon is ugly!
Everyone seems to have a passion for VSCode. It has become a good product.
Terminal behavior changed
Due to my work, I often use the terminal, but the behavior of the VSCode terminal has changed.
In one word, good! is.
That's also D Molt.
When I looked at the release notes, it was indeed listed.
It seems that the rendering engine has been completely changed, rather than being improved, and the execution speed has also been significantly improved.
In the release notes, there is a gif of hitting the ls command in a directory with a lot of files, but I feel like it depends on the machine specs, so even if you show a screenshot...
However, improvements have definitely been made and it is now running smoothly.
For me, the best thing about it is that in past versions, if you were looking at a log in progress and the terminal flowed, it would scroll, so you couldn't calmly check the log, but now the latest log is displayed. The point is that it is now scrolled only when it is displayed.
Every day, I search for the data I want from the cascading logs with tears in my eyes, thinking, "Delete the debug messages before committing" (I often do this myself, though. /(^o^)\) I was freed from!
Also, when I thought that the font in the terminal had changed, it seems to have been a problem, and it has been resolved in 1.17.2.
It is now possible to jump to the output line from the debug console.
This is good.
Di Moltobene.
Everyone outputs console.log as they like and leaves it alone... Well, that's fine, but I don't know where console.log was generated, I add identifying strings to each log, and I count the number of lines in the log. There is no longer a need to calculate the output position.
It's not a terminal, it's a debug console, so don't worry.
Terminal has a function that allows you to jump to the relevant location when an error is displayed.
I think both are nice features that are very easy to use.
Improvements around code folding
When working with long sources, you can use code folding (a function to show/hide code using the +/- icons near the line numbers on the left side of the editor) to display only the necessary parts, but this The functionality has become more sophisticated.
If you want to fold in a larger frame beyond the code folding frame, you can now specify it using the region keyword in a comment.
Currently, eight languages are specified as being supported: TypeScript/JavaScript, C#, C/C++, F#, Powershell, and VB, each with slightly different writing styles.
This is a format difference depending on each language, so it is not defined by VSCode itself.
Below are the methods for specifying Regions that can be used in each language.
- TypeScript/JavaScript: //#region, //#endregion, //region, //endregion
- C#: #region, #endregion
- C/C++: #pragma region, #pragma endregion
- F# : //#region, //#endregion
- Powershell: #region, #endregion
- VB: #Region, #End Region
I'm embarrassed to say that I didn't know about this feature, but I didn't feel like using it.
The reason for this is that (even more so than past code that has been commented out) it is meaningless for words that are unrelated to the operation to appear in the code, but even if you look at Stackoverflow, there is a huge amount of people hating it. It seems to be quite controversial as some people do it.
I think VSCode should support the features that exist as specifications, rather than having such likes and dislikes.
Import paths are now dynamically suggested in JavaScript/TypeScript
I've never built such a huge system using JS/TS, so it didn't really appeal to me, but it had never happened before.
This is useful when you need to dig up the path with import!
IntelliSense now recognizes Markdown on JavaScript and TypeScript
What do you mean? Now that I think about it, you can now write comments for each method within IntelliSense in Markdown.
You can write comments in Markdown even for your own functions, so if you want to write comments that are easy to understand, this is a good option.
/** * This is my function * - Comments like this * - Comments like that */ function OrenoFunc(){ // Some processing }
If I wrote it like this, it would be recognized by IntelliSense.
Markdown code blocks now recognize and process programming languages
I see...
````js let test = 0; ```` ``css a { margin: auto;} ```` ````html <a href="beyodjapan.com">beyond</a> ````
Assuming that you have the following code, press "Ctrl + /" within each code block.
Then it will look like this:
````js // let test = 0; ```` ````css /* a { margin: auto;} */ ```` ````html <!-- <a href="beyodjapan.com">beyond</a> --> ````
When copying code into Markdown, there are many patterns where you create it separately, check its operation, and then copy it, so I don't see much benefit, but this kind of small feature has been added.
The fact that such small functions have been added means that the functions are now complete, so it can be said to be a good trend.
Multi-root workspace has been implemented! (Preview version only...!)
A feature that I'm very interested in in future version updates is the multi-root workspace, which allows you to set multiple document roots, but it has been released in the preview version.
Multi-root workspace is a feature that allows you to set multiple document roots for a workspace.
Up until now, the concept was that document root = workspace, but it feels like the framework of the workspace is expanding.
I only regularly use the Windows version, so I'm not sure about other environments, but it can be installed in conjunction with the regular release version, so feel free to give it a try!
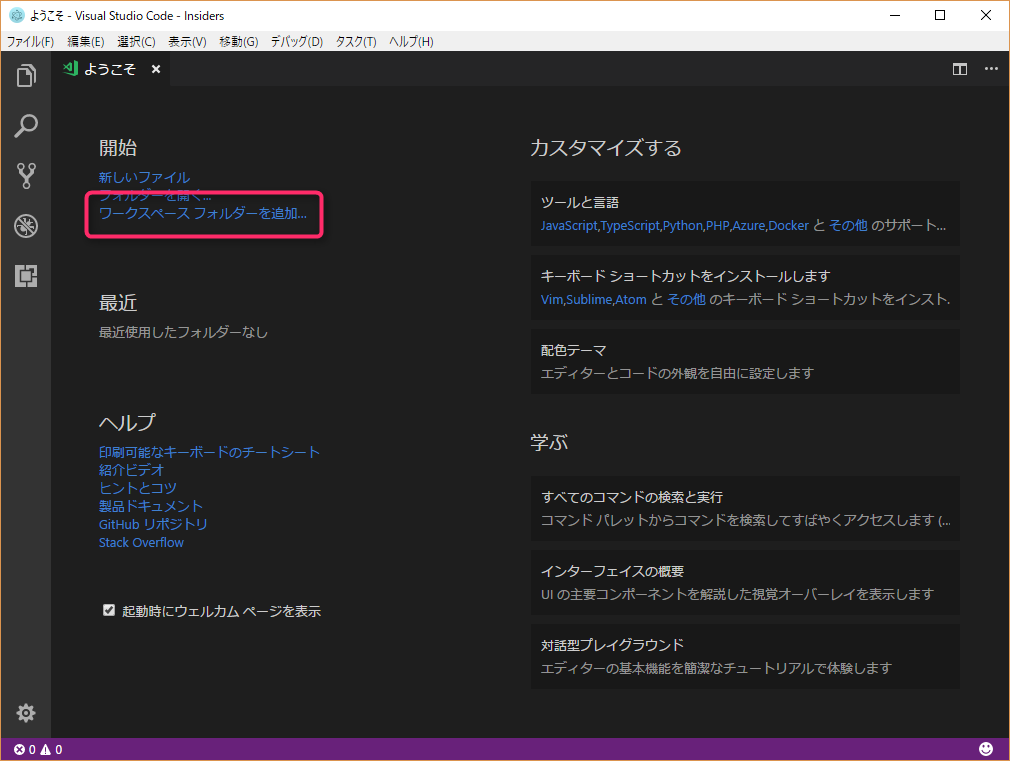
Let's compare the startup screens of the regular version and the preview version.


In the preview version, functions have been added in the boxed area (the clone git repository command has disappeared instead).
It's easy to use and can be used intuitively.
Previously, it was necessary to open two windows when the source code workspace and document-related workspace were separated, but now you can work smoothly within one window.
However, if there are two windows, it has the advantage of making it easier to use multiple displays (although this is partly because I'm used to that style), so in that case, you have the option of opening two windows as usual. I think there is also.
summary
This update has major changes in appearance and content, such as icon changes and terminal engine changes.
In particular, I got the impression that the behavior has been greatly improved by changing the terminal engine, so I definitely want you to use it! (There is no benefit to advertising it.)
That's it.

 0
0






