You can try and use regular expressions! Introducing RegExr

Hello.
I'm Mandai, in charge of Wild on the development team.
When developing, you often need to use regular expressions, and if you write a regular expression haphazardly, it can lead to scary bugs.
So, if you want to test a regular expression or check its operation but don't want to write test code, here's a useful site.
Use RegExr to check regular expressions
There is a site called RegExr
This site has a collection of useful functions for checking regular expressions, and is easy to use
Originally, this was a site where you could only check JavaScript regular expressions, but since I last looked, it now also supports PHP regular expressions (PCRE)
It's easy to use, and some parts are easy to understand if you just look at them, but the entire site is in English, so I'd like to go through them one by one
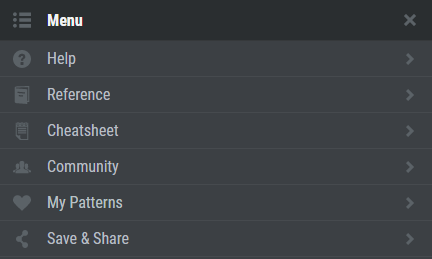
Menu
The menu includes site help and a regular expression cheat sheet
It's especially good to remember cheat sheets and references, as you'll be looking at them often
It's easy to see, so it's very useful
Expression
Here are some commonly used items, and in the Expression section you will write the actual regular expression
Since it's basically JavaScript, you write the regular expression between "/" and "/"
The parts enclosed in "()" and "[]" are color-coded, making it very easy to understand.
I wish VSCode would add a feature like this...
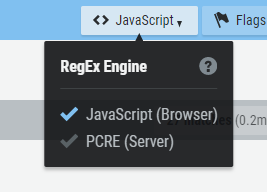
To the right of the title, you can choose the regular expression execution engine: JavaScript or PCRE.
Also, in the Flags section, you can choose from five options.
- g (global)
- i (case insensitive)
- m (multiline)
- u (unicode)
- y (sticky)

These are options that can be set in JavaScript. For example, in PHP, there is no global flag, so you will need to select a dedicated function called preg_match_all
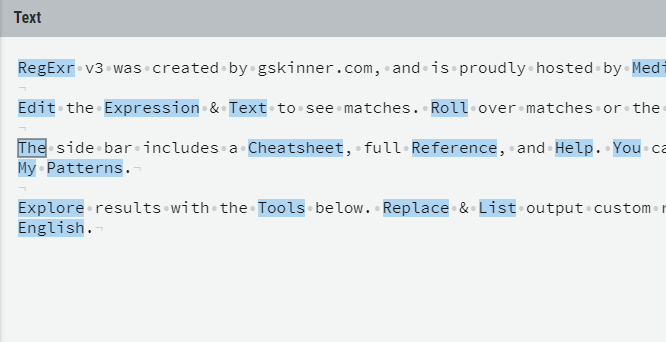
Text
Enter sample text in this field.
There are various default texts, but you can delete them or enter your own text.

Enter a suspicious string or a string you want to test
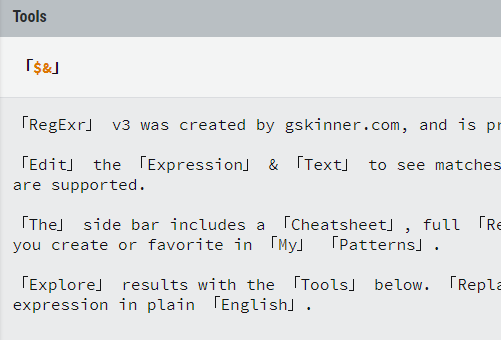
Tools
This section contains a set of tools for processing regular expression results, and there are currently four available:
Replace
This is a tool for replacing strings that match regular expressions.
This tool can also be used to perform simple string transformations, so it can be used for more than just regular expression checking.

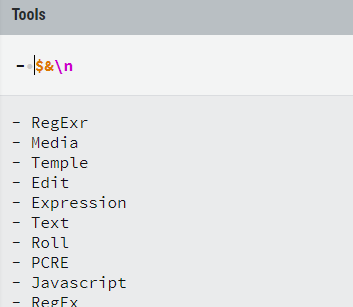
List
List displays a list of strings that match a regular expression
The matched string will be entered in the part displayed with "$&", so you can add the string you want to add before and after the extracted string all at once

By default, "\n" is added, so a new line is started for each matched string, but by adding "- " to the beginning of the string, you can easily make the matched strings into a Markdown list.
This is also convenient.
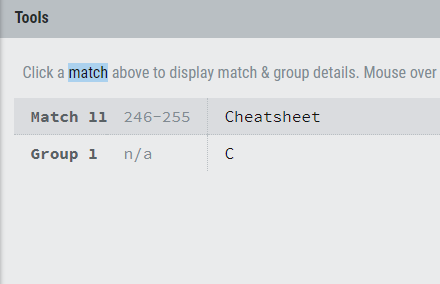
Details
The Details tool allows you to see in detail which part of the regular expression the selected string matched. It is possible
that the result you are getting is simply a result of a match in a different part than you expected, so check here to make sure the process is working correctly.

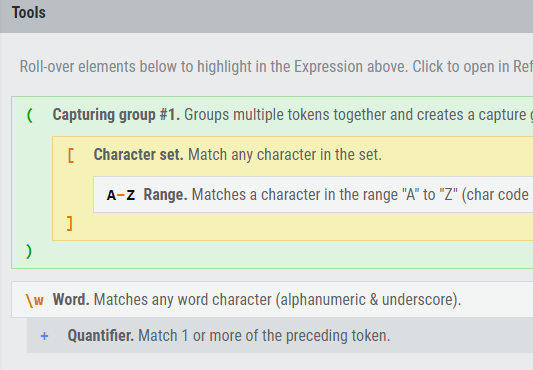
Explain
This is similar to MySQL's EXPLAIN feature, which shows you what strings are grouped by parentheses and up to what part the parentheses match.
This is also very useful.

summary
We've introduced the features of RegExr, a regular expression checking tool. What do you think?
With the recent version upgrade, it now supports PHP and has additional tools, allowing it to do more than just check regular expressions, making it even more useful.
Personally, I often use the Replace and List tools in Excel, so I thought I'd try to work a little smarter with them
That's it.

 1
1