Visual Studio Code 1.21 has been released, entering the era of terminal division (not saying it is divided into two)!
![]()
table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
Is the latest version of Visual Studio Code (hereinafter referred to as VSCode) running smoothly in your handset?
There are some pretty nice updates this time around, including new notifications and Emmet finally starting support for BEM, but if you're a server engineer, you'll love the terminal split.
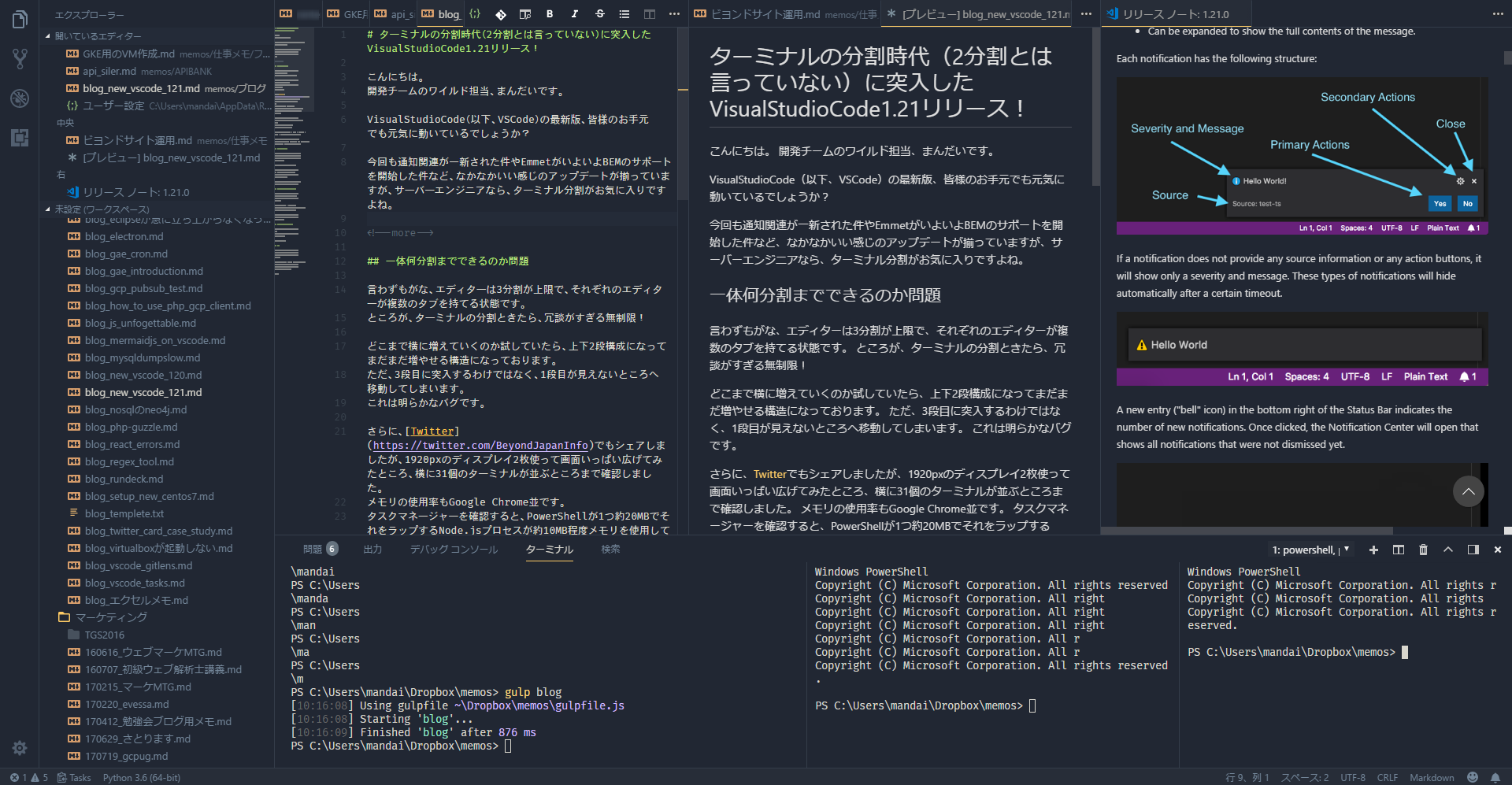
The question is how many divisions can be made?
Needless to say, the maximum number of editors is three, and each editor can have multiple tabs.
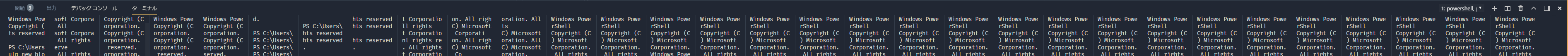
However, when it comes to dividing the terminal, unlimited is too much of a joke!
When I was experimenting with how far I could increase horizontally, I found that it had a two-tier configuration, upper and lower, which allowed for further expansion.
However, it does not rush into the third stage, but instead moves to a place where the first stage cannot be seen.
This is an obvious bug.
Furthermore, as I shared on Twitter
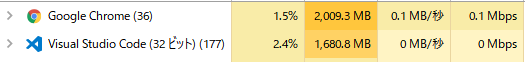
Memory usage is also on par with Google Chrome.
When I checked the task manager, it seemed like the Node.js process was using about 10MB or so of memory, with PowerShell wrapping it around 20MB each.
If you have a larger display or are using 3 screens, please try it out and see how far you can improve your record and let us know on Twitter or Facebook.
This is probably the only time this has been implemented!
I think there will be a fix soon, so please try it as soon as possible.
By the way, in Windows, you can increase or decrease the size of the terminal with Shift + Ctrl + ← , Shift + Ctrl + →
When it comes to terminals, it would be great if you could launch multiple terminals (on Windows, PowerShell, Windows Subsystem for Linux, Command Prompt, or Git Bash) at the same time.
Improvements around Markdown
I didn't have any complaints about the usability of Markdown, but when editing multiple Markdown articles and displaying previews, if you switch the Markdown to display, the previews will now change accordingly.
This means that you no longer need to open multiple previews.
Of course, you can also lock it by selecting "Toggle Preview Lock" from the three dots in the top right corner.
If there is a bracket attached to the preview part written on the tab, it is locked.
Also, the ability to scroll the preview when scrolling through Markdown articles now works smoothly and accurately.
Search window can now be moved (preview)
You can now move the full text search function within a project to the bottom of the screen or to the same pane as the terminal displayed on the right side of the screen.
This feature is currently in preview and is located in the sidebar by default.
If you want to move it, Ctrl + , and search for "location". You will see an item called "search.location", so change it to "panel".
By the way, I just found out that there is a setting to move the sidebar (the one on the left where the Explorer and search screens are stored by default) to the right!
Notifications in VSCode have been reborn
The biggest topic this time is changing the display position of the notification window and adjusting the UI.
Not only does it look good, but the big change is that multiple notifications can now be stacked vertically.
It's become a little more fashionable.
summary
There are many improvements, including the ability to display symbolic links in Explorer, the ability to create a directory when creating a file, and improvements to the extension authoring tool.
The version update of the included Language Server Protocol is also an update that cannot be overlooked, but the extensions that use this protocol have to keep up with it, so we will not benefit from it until a little later. It might be a story.
I would like to conclude by uploading an image where the amount of information on the screen became overwhelming when I split the editor too much.
That's it.

 0
0