Debugging Node.js with Visual Studio Code

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
What editor do you use when developing Node.js?
Conversely, if you were to ask me what editor I should use, I would recommend Visual Studio Code (hereafter referred to as VSCode) without hesitation, as it has an incredibly powerful debugging tool!
This time, we will introduce how to use VSCode's extremely capable debugging tools
Installing nodemon for debugging
When it comes to tools for automatically restarting Node.js when source code is modified, I remember that the old one was "node-dev", but it seems that nodemon is being used these days
The official VSCode website also seems to use nodemon, so I'd like to join the trend and use nodemon here
Using nodemon is very easy, as all you need to do is install it with npm.
I wondered if it would be better to install it globally, so I installed it with the "-g" option.
# sudo npm install nodemon -g if necessary
This completes the preparations
launch.json settings
Configure launch.json, which sets launch options and so on.
Select "Open Configuration" from the Debug menu, and launch.json will be created automatically. It
's already pretty much set up, so all you need to do is make some small edits.
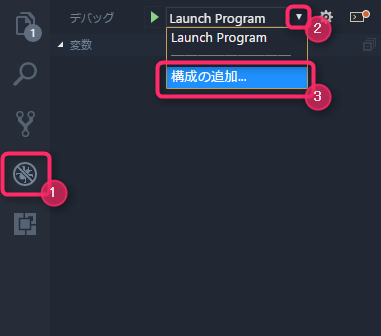
Clicking in the order of the numbers in the image below will add items to launch.json

Click the "Add Item" button in the bottom right of the launch.json screen.
A new setting item will be added and the cursor will move, so scroll down the options until you find the "Node.js: nodemon setup" option. Select this.
From here, you can change the settings to suit your individual environment
Here are some of the most common and frequently corrected issues
program
The program key specifies the file that will be the entry point for the Node.js application you are developing
"${workspaceRoot}" will be replaced with the path to the folder open in VSCode, so change the path from there as needed
Regardless of the "cwd" item described below, the directory path including ${workspaceRoot} is required
cwd
If set, the working directory will be changed before launching your Node.js application
It's a bit confusing, but you can start an application without setting cwd (because you specify an absolute path in the program key), but if you use a relative path within the application, the relative path starting from the current directory where the program is executed will be selected, resulting in a "file not exists" error
example
- Open the directory in VSCode
- /path/to/hoge
- Absolute path of app.js
- /path/to/hoge/node/app.js
In the above case, the values of the program and cwd keys are as follows:
- program
- ${workspaceRoot}/node/app.js
- cwd
- ${workspaceRoot}/node
args
When starting a Node.js application, the required arguments are defined as an array under the args key
Since it is not specified in key/value format, the value is expanded as an argument as is
"args": [ "-hoge", "--fuga=1", "-a 1", "--port 8080", "--socket", "/path/to/socket" ]
When you start a Node.js application with a launch.json file that has the args key as shown above, it will be launched with the following command:
nodemon --inspect=28106 --debug-brk app.js -hoge --fuga=1 "-a 1" "--port 8080" --socket /path/to/socket
It is important to note that values containing spaces will be written differently depending on whether you want to pass the string "-a 1" or specify 1 for the -a option
It may not seem quite right, but if you specify "-a 1", it will be converted into an argument as a four-character string, so the way to specify the args key when specifying 1 for the -a option is
"args": [ "-a", "1" ]
The values are specified separately.
Therefore, the order of the args key array is important.
runtimeArgs
Specify the arguments for the program specified in runtimeExecutable.
runtimeExecutable defaults to node, but you can choose from various options such as nodemon or gulp.
env
Specifies the environment variables to be specified at runtime
In Linux, it is the value passed to the env command, and in Windows, it is the value passed to $env
It may be difficult to tell which env, runtimeArgs, and args are which, but when running on Linux, it will look something like this:
env [env] node [runtimeArgs] app.js [args]
It's like a mathematical formula, so it might be easier to memorize it
Launch the app from VSCode
Once you have finished configuring launch.json, try launching it from VSCode
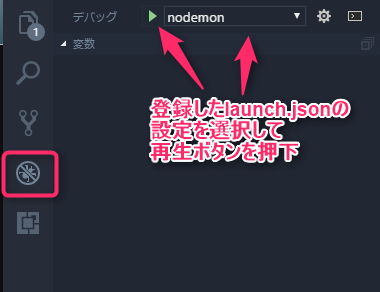
The startup procedure is simple; just follow the steps in the image below

Once it has started successfully, try accessing the application using a browser.
You should be able to access it as before.
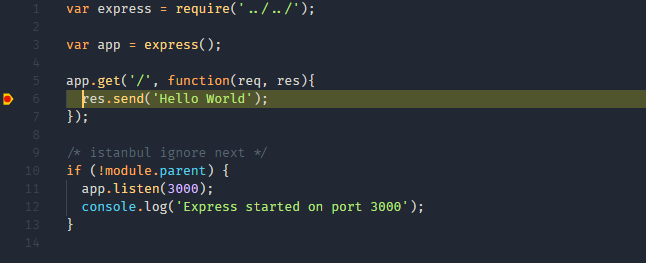
You can set a breakpoint by clicking to the left of the line number in the editor, so if you stop at a suspicious part, you can also check the value of the variable at that time

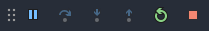
When a suspended program is being debugged, a bar like the one below will appear, allowing you to click on it to step through the program

Next, let's make good use of the watch expressions on the left side, which display defined variables and objects, the call stack, which shows the functions that were passed through before the breakpoint was processed, and the list of set breakpoints, to further improve our debugging efficiency!
Debugging for more than just Node.js
VSCode's debugging tools seem to be able to debug not only Node.js but also Python.
It comes with preset templates for major frameworks such as Django and Flask, so you can debug with the same feel as when using Node.js applications.
summary
What do you think of the incredibly easy-to-use VSCode debugging tool?
VSCode has inherited the best parts of Visual Studio, from the ease of use of IntelliSense to the quality of the debugging tool.
That's it.

 0
0






