I tried using Teletype, a pair professional environment that can be easily introduced using only Atom.

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
It was announced at "AWS re:Invent 2017" that a development environment using Cloud9 on AWS was ready, and there seems to be a lot of excitement, but it also has the aspect of being a source code collaboration tool, making pair programming easy. That's why it's becoming a hot topic.
Speaking of pair programming, Microsoft has also announced ``Visual Studio Live Share'', and the pair pro who's been watching absentmindedly in the background is finally starting to change its form (or maybe I'm just watching).
But please wait a moment!
Atom has been preparing a pair pro environment for a while!
This time, I would like to set up an easy pair programming environment using Atom and report on its ease of use.
Installing Atom
Installing Atom is super easy.
It feels like the original Electron editor, but Atom , press the red download button, and double-click the downloaded exe file.

If you installed it after reading this article, there is no problem, but in order to pair Pro, Atom version 1.22 or higher is required, so if it is already installed, you will need to update it.
Deploying packages
The communication package for pair pro with Atom is "Teletype", which is not included in the default Atom.
Teletype is released as a regular package, so Ctrl + , and select "Install" from the side menu, or go to "Packages" → "Settings View" → "Install Packages/Themes" from the menu. .
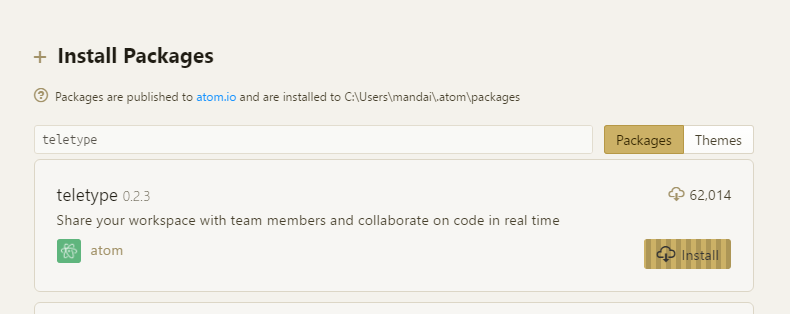
If you enter "Teletype" in the input form that says "Search Packages", it will be hit, so click the "Install" button and wait for completion.

Let's pair programming!
Now, I would like to prepare two machines with Atom 1.22 or higher and the teletype package installed, and try pair production.
First, open a suitable project on the host side.
Next, click on the icon that looks like a radio tower (referred to as the Teletype icon for convenience) on the right side of the status bar.
Only the first time, Teletype for Atom with your github account, so log in.
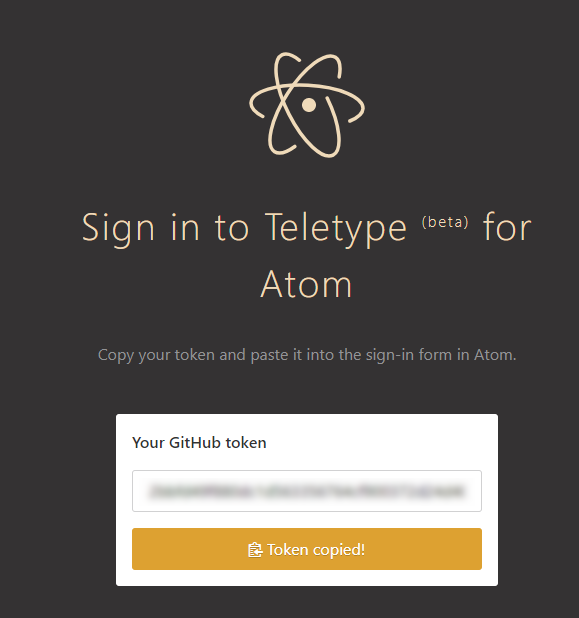
Once you are able to log in, you will be issued a token to use Teletype.

Copy this token and paste it into the form displayed at the bottom right of Atom.
Unless you made a copy/paste mistake, Teletype configuration is now complete.
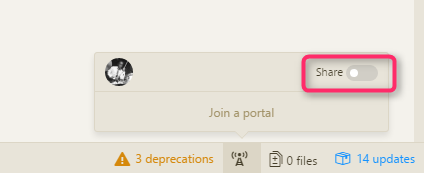
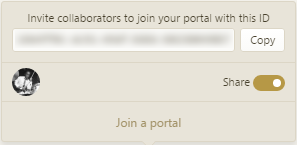
After successfully logging in, click "Share" to the right of the user icon.

A pair pro token will be issued, so press the copy button to copy it and tell it to the person you are pairing with.

And wait.
you will be asked to log in to Teletype for Atom the first time, just like on the host side, so
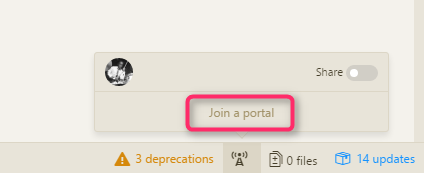
Click the Teletype icon again and click "Join a portal".

When you paste the Pair Pro token shared from the host side, source code sharing will begin.
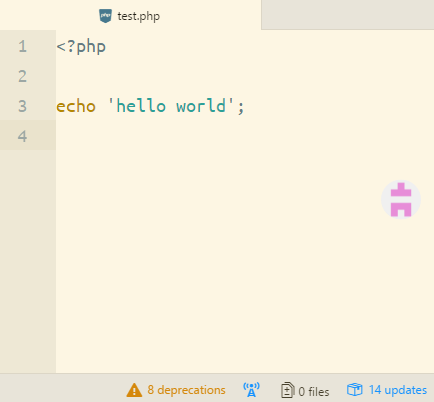
If the Teletype icon at the bottom right of both the host and client sides is blue, it means that the code is being shared.

I tried using it
It might not be very helpful since we were on the same local network, but when I changed the code on both the host and client sides, the changes were immediately propagated to the other side, so I didn't feel any stress.
Only one file could be displayed, and it didn't seem to support multiple files displayed in tabs, which caused a lot of errors.
Regarding authentication, currently the github account is completely trusted, and even if the host side closes the file, the information remains on the client side and can be saved as is, so file operations are difficult. I got the impression that it was a little rough.
There is no distinction between changes made on the host side and client side, so it is not recommended to do both at the same time. When the code is committed, all changes become the responsibility of the committer.
Ensuring the quality of code is supposed to be the reason for Github's existence, but isn't it a bad idea to do something about this? That's what I thought.
Also, since I couldn't prepare an account, this time it was a one-on-one pair pro, but I'm interested to see how many accounts can share the code.
The operation of switching files displayed in tabs on the host side seems to be quite a bit of a nuisance.
This is currently a beta version, so there are some things that can't be helped, but considering the trends of cloud9 and Visual Studio Live Share, there is a possibility that it will be forgotten in this genre unless it becomes an official version soon.
summary
Overall, even though it's a rough pair of pros, when you're trying your hand at it, how about a code like this? I got the impression that the client side was writing the code easily, as there was talk about responsibility for committing.
Actually, at the time of writing this article, I haven't tried Cloud9 yet, so I'm really looking forward to seeing how cloud9 clears this area.
That's it.

 0
0






