Editors are entering an era of division! Visual Studio Code 1.25 Release Summary

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
I've been away for a while, but the Visual Studio Code (VSCode) 1.25 update has arrived, so I'd like to take a quick look at the new features!
Grid editor layout is available!
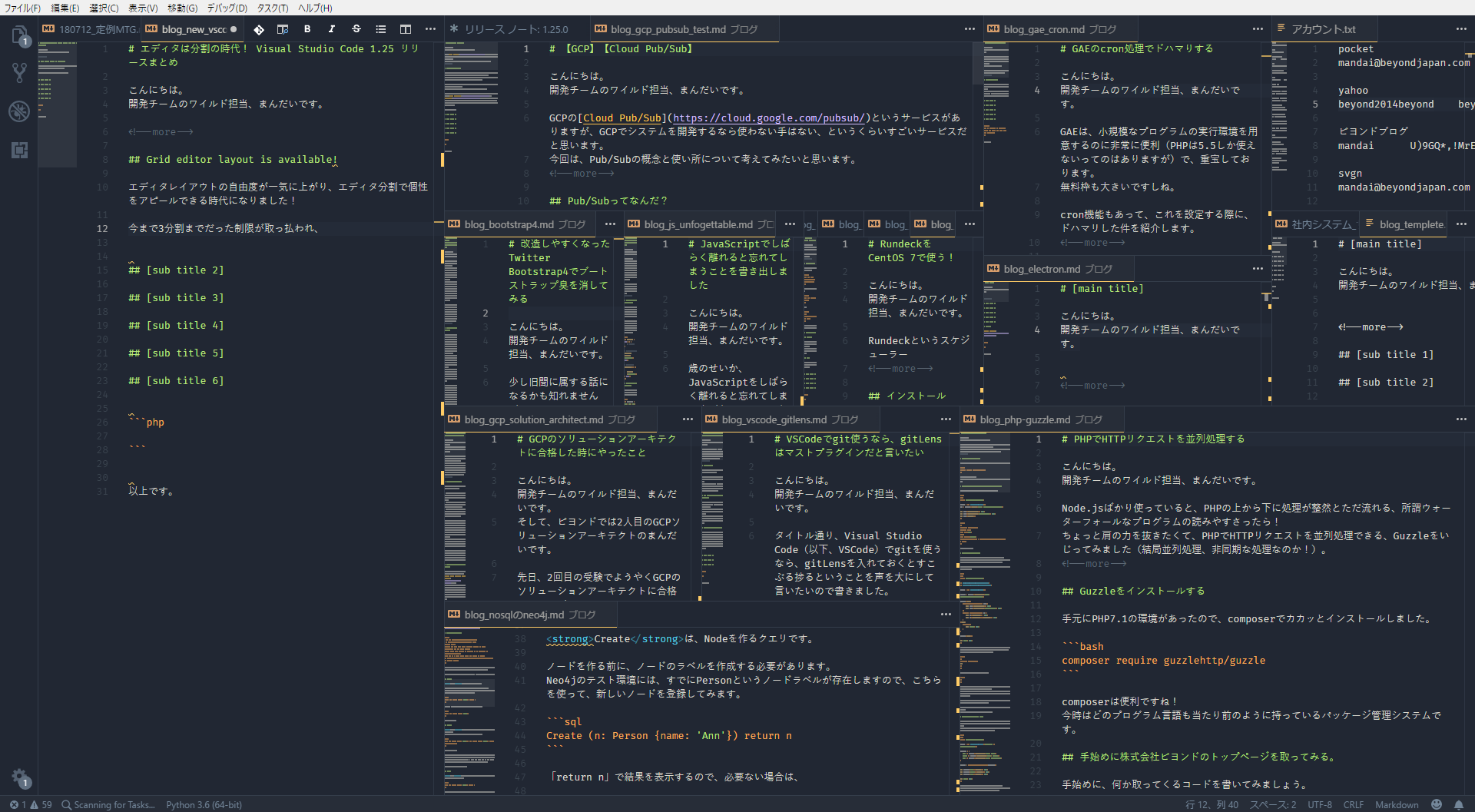
The freedom of editor layout has increased dramatically, and we are now in an era where you can express your individuality by dividing the editor!
The previous limit of three divisions has been removed, and you can now open it as much as you like
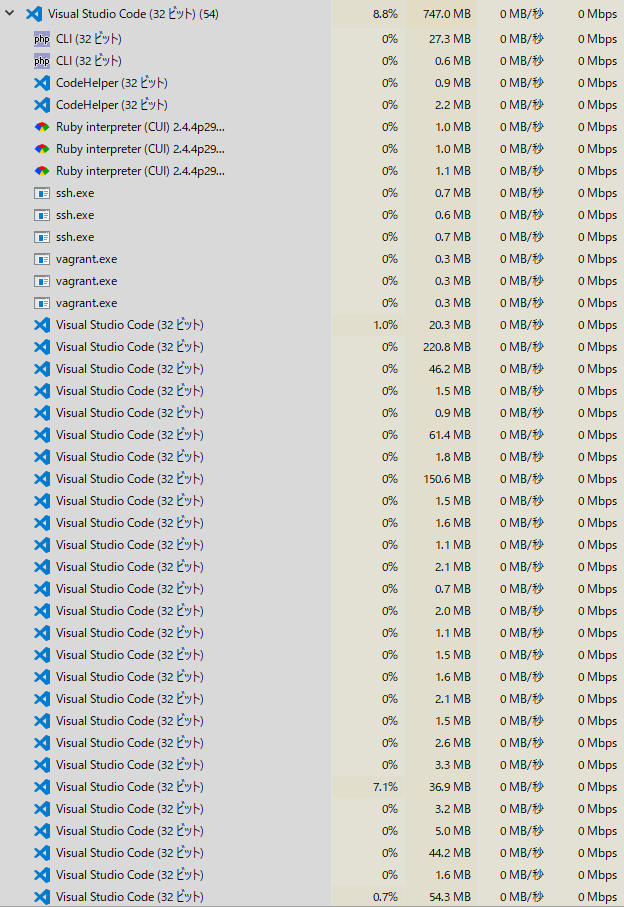
Well, in that case, what you'll be concerned about is resource usage.If you look at the task manager, you'll see that processes are generated for each editor, so although it's a small number, the number of processes is quite staggering
You can split it however you want, so it's best to split it while keeping resources in mind
There are some new related shortcut keys
- Move the active grid: " Ctrl + K , Up Arrow ", " Ctrl + K , Down Arrow ", " Ctrl + K , Left Arrow ", " Ctrl + K , Right Arrow "
- Close all editors in the active grid : Ctrl + F4
- Split the active editor into a separate gridCtrl + K , Ctrl + \」
- If "workbench.editor.openSideBySideDirection" in setting.json is right, it will split down (downward), and if it is down, it will split right (to the right)
- Ctrl + n (number key) activates the nth editor group .
There are also other unassigned shortcut keys, and you may find the one you're looking for among them. Please take a look at the release notes
Portable mode now available!
VSCode now has a portable mode
The download page provides a small zip file for Windows and a tar.gz file for Linux.
There is also a lot of information about the Mac version , but I don't really understand it, so please refer to the documentation if you need it.
In other words, if you put this portable mode on a USB memory stick, you will be able to use VSCode with the same settings anywhere
We also have a guide on migrating your existing VSCode installation to portable mode, which this link .
Do you use an outline?
By default, the Outline belongs to the Explorer in the left side menu. In Japanese environments, it's titled "Summary," but are you making effective use of it?
I don't know when it was implemented, but it seems like it's been there for a while and hasn't been a big topic of discussion, but it has graduated from preview and has become official with this update.
The main function of Overview is to display the symbol tree of the active editor and jump to the desired method or member variable.
I use it frequently because it makes it easier to understand the code, especially when the source code gets a little long, and it's quite useful.
Other information includes icons that let you know at a glance whether a method is a method or a variable. It
would be even better if you could also tell whether it's public or private, but that's something we'll have to wait for in future updates.
Although the shortcut key to open the outline is not assigned, it exists with the command ID "outline.focus".
For now, I'll assign " Ctrl + F11 " and try using it.
summary
It's been a while since we last updated VSCode, and this time the big topic is the implementation of grid layout, which will completely change the way you use VSCode
The introduction of portable mode has made it easier to use in different situations than before.
If you're using an existing environment, setting up a portable version of VSCode the first time is a bit of a hassle, but if you plan to use it regularly, it's worth the effort. It will be
interesting to see how it keeps up with version upgrades in the future.
And finally, be sure to try out the overview feature, which has quietly moved beyond the preview
In addition, the development environment is being improved rapidly, making it easier to create things conveniently, so I'm thinking about creating a plugin soon
That's it.

 1
1