Destructive coding with Visual Studio Code's Power Mode! (With explanation of all settings for v2.2.0)

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
When you want to get excited about programming, how do you get yourself excited?
Visual Studio Code (hereinafter referred to as VSCode) is equipped with Zen Mode, so one way is to use Zen Mode to not display any other screens, or to concentrate with uplifting music. I think that's a good method too.
This time, I'll show you how to turn on VSCode's Power Mode and put more effort into your typing.
First install the extension
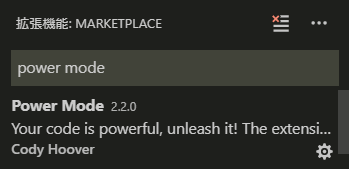
On the extension search screen, type "power mode" and it will appear at the top.
It has already been installed, but if it is not installed yet, "Install" will be displayed in the lower right corner, so click on it to complete.
Review the settings
Power Mode v2.2.0 has 19 setting items.
Although it is written in simple English, it can be difficult to understand which adjustments to make, so let's explain each one one by one!
powermode.backgroundMode
This setting accepts mask and image.
Selecting mask will cause the effect to see through the background, while image will display it as is.
If the display of the effect is strange, you may be able to resolve the issue by changing this.
powermode.comboThreshold
Number of typings required to enter Power Mode.
The default is 0, so the effect will always be displayed if Power Mode is enabled, but by increasing this value, a certain number of keystrokes will be required to enter Power Mode.
As for when to use it, for example, you can expect a scene where it enters Power Mode after you enter 20 characters and it starts knocking.
powermode.comboTimeout
Represents the number of seconds that the combo counter will be cleared.
The default is 10 seconds, and if there is no input for 10 seconds, the combo counter will become 0.
If the combo counter reaches 0, Power Mode will be suspended until the combo counter reaches the number set by powermode.comboThreshold again.
If you set the timeout to 0 seconds, it will not be reset, so you can use it to count the number of keystrokes.
powermode.customCss
Add CSS to the effect.
When asked what kind of CSS can be used, the most immediate use that comes to mind is to use the filter property to change the hue of an image or add effects.
The filter property does not seem to work on preset images, so the images registered in powermode.customExplosions seem to be the main target.
You can change the size with the width property, but you can change it with powermode.explosionSize, so it's not suitable for this purpose.
It's not that complicated since you just use properties as keys, but I'll include a sample.
"powermode.customCss": { "filter": "invert(100%)" }
powermode.customExplosions
You can use your own GIF images as the effect images used in Power Mode.
Since it's CSS, all you need to do is set the image URL.
However, when retrieving from the network, SSL communication is required, and URLs starting with http:// will result in an error.
You can also set a local file, but on Windows you must replace one backslash with four. Also, since VSCode runs on Node.js, there is no problem if you specify it with a slash.
BASE64 encoded image files can also be set, so just specify a string starting with "data:image/gif;base64,".
The value taken by the powermode.customExplosions setting is an array, so if you specify multiple images, the display will be switched according to the powermode.explosionOrder setting.
With a little trick, you can specify not only GIF images but also PNG images (I think VSCode is based on Electron, but there are some restrictions), so your options are expanded!
This setting requires editing setting.json directly, so I will leave a sample here.
"powermode.customExplosions": [ "https://...", "C:\\\\Users\\\\mandai\\\\Downloads\\\\...", // Windows local path "C:/Users/mandai/Downloads/...", // Windows local path (specify the path with a slash) "data:image/gif;base64,R0lGODlh...", // BASE64 encoded image]
Now that the GUI is available, I feel like it's a bit difficult to touch setting.json directly, but it's easy, so please give it a try.
Also, there are some people who have uploaded some effects to the github issue
powermode.enabled
Since it is false by default, Zen Mode will not be enabled just by installing it!
Don't forget to set it to true!
powermode.enableExplosions
The configuration key is enableExplosions, but it refers to the effects themselves.
If this is set to false, no Power Mode effects will be displayed.
However, I don't know why, but the combo counter is still counting.
powermode.enableShake
In Power Mode, the behavior that randomly shifts the left margin of the editor when you press a key is called Shake.
Here you can enable or disable Shake.
Whenever I use Shake when typing Japanese, the characters in the editor and the characters I'm inputting into the IME become inconsistent, which makes me feel uncomfortable, so I generally turn it off.
People who suffer from severe car sickness may get drunk.
You can visually turn it off by setting powermode.shakeIntensity to 0, but this is smarter.
powermode.enableStatusBarComboCounter
These settings are related to the display of the combo counter.
Enabling this will display a combo counter in the status bar.
If you are concerned about the number increasing with each key press, it is a good idea to hide it.
powermode.enableStatusBarComboTimer
Settings related to the timer display of the combo counter.
Enabling this will cause a countdown to appear in the status bar until the combo counter is reset.
If you're worried about how much time you have left and you're having trouble typing, it's more productive to turn it off.
powermode.explosionDuration
The setting key is explosionDuration, but this setting is related to the effect in general.
You can set the duration of the Power Mode effect in milliseconds.
The default is 1000 milliseconds (1 second), and if you set it to 0, it will continue to be displayed in a loop, which is a bit annoying.
powermode.explosionFrequency
The key setting is explosionFrequency, but it is a general setting for the effect.
This setting allows you to set the number of keystrokes required for the effect to appear.
The default is 2, so if you type twice, the effect will be displayed once.
If you set it to 100, it won't come out at all and it's a little sad, so I think it's better to set it to a somewhat smaller number.
Even 1 is enough!
powermode.explosionOffset
The key setting is explosionOffset, but it is a general setting for the effect.
This is a setting that adjusts the Y coordinate where the effect is displayed; if it is greater than 0, it will be offset upwards, and if it is less than 0, it will be offset downwards.
The display position differs slightly depending on the type of effect (probably depends on the display size of the gif file), so you need to find a value that just fits over the cursor with this setting.
powermode.explosionOrder
You can specify the display order when multiple effects are specified.
This setting does not work if you are using a preset effect, but if you specify multiple images with powermode.customExplosions, the display order will be determined according to this setting.
The default is random, which means a randomly selected image will be selected.
Also, if you select sequential , the images will be displayed in the order of the array, and if you specify a positive number, only that image will be displayed.
If you have experience with arrays in programs, you should be aware that if you specify a positive number, the first image will be 0.
powermode.explosionSize
Specify the display size of the effect.
The x direction is specified by rem, so if the default is 6, it will be displayed at 6 times the font size.
The size in the y direction is specified by ch, so there is no need to worry about the original image being stretched strangely.
By the way, rem is a unit used in CSS, and 1rem is the font size of the root element (the em value of the root).
In VSCode, you can think of it as the value of editor.fontSize.
powermode.gifMode
When Power Mode effects are displayed continuously, you can choose whether to rewind and display them at the beginning, or to display them from the beginning.
If you select restart, it will always be displayed from the beginning, and if you select continue, it will continue from where it left off.
Basically, I think restart is fine, but if you set a slightly longer GIF file, you will be able to see the continuation every time you press the key, so if you set your favorite video, you can watch carrots right in front of you. This means that you can also use it to hang it (?).
However, please note that continue will not work if a PNG file is specified.
powermode.maxExplosions
This setting allows you to specify the maximum number of simultaneous explosions.
The default is 1, and in this state, if the previously displayed effect is in the middle of playback when the next effect is displayed, it will be hidden.
Increasing this value allows the specified number of effects to remain.
However, it disappears after playback ends, so I don't think you can create a situation where the screen is filled with effects unless you do it on purpose.
With the combination of settings, if powermode.gifMode is continue , the new effect will be displayed in the same state as the last time, so multiple effects in the same state will be displayed.
Another idea would be to intentionally display a lot of them side by side with the same width!
powermode.presets
Select an effect from preset effects.
If powermode.customExplosions is set, it will take precedence.
powermode.shakeIntensity
Specifies how much the screen shakes when powermode.enableShake is on.
If you specify a too large number, your eyes won't be able to keep up with the shaking of the screen, so use it in moderation.
If editor.renderWhitespace is none, there is an issue where Shake in the Y direction does not work, and this does not seem to have been resolved at the moment.
Also, in the case of boundary, if there are not two or more spaces, Shake in the Y direction does not seem to occur.
When using Shake, we recommend setting editor.renderWhitespace to all.
summary
This time, we introduced Power Mode, a magical extension that makes you feel excited while typing.
I'm not sure if I can use it at work, but I think any method is fine as long as it lifts your mood and increases your productivity, so I'd definitely recommend trying it out.
You may be satisfied to some extent with the presets, but if you find a nice GIF image, you should definitely register it as a custom one.
That's it.

 1
1