Remote Development with VS Code is more interesting than Visual Studio Code 1.34 release

table of contents
Hello.
I'm Mandai, in charge of Wild on the development team.
Usually, this article picks up interesting features and interesting topics from the latest release notes of Visual Studio Code (hereinafter referred to as VSCode), but I'm more interested in Remote Development with VSCode, so this time I'll take a closer look at it. I would like to do so.
I made the mistake of saying that the update was small , but this is it.
Remote development has finally been announced.
I would like to take a look inside and see how it works.
It seems that the development environment has changed.
At Beyond's development site, we do not use containers, and most of our development is done on VMs, but the development environment around the world is also changing rapidly.
I don't know the details, but I think my environment focuses on making VSCode as efficient as possible under the current circumstances.
If there is something that can accelerate this further, we have no choice but to use it!
This time, I can only vaguely understand from the title what kind of connection destination remote development refers to, so I would like to examine that as well.
preparation
As of this writing, there is an extension for remote development, but it only seems to work with Insider's builds, so I'll install it quickly.
Insiders Build can be prepared separately from the existing environment, so download and install it from here
Once the installation is complete, install the extension.
In my case, I am testing it in a Windows environment, so please read the instructions accordingly.
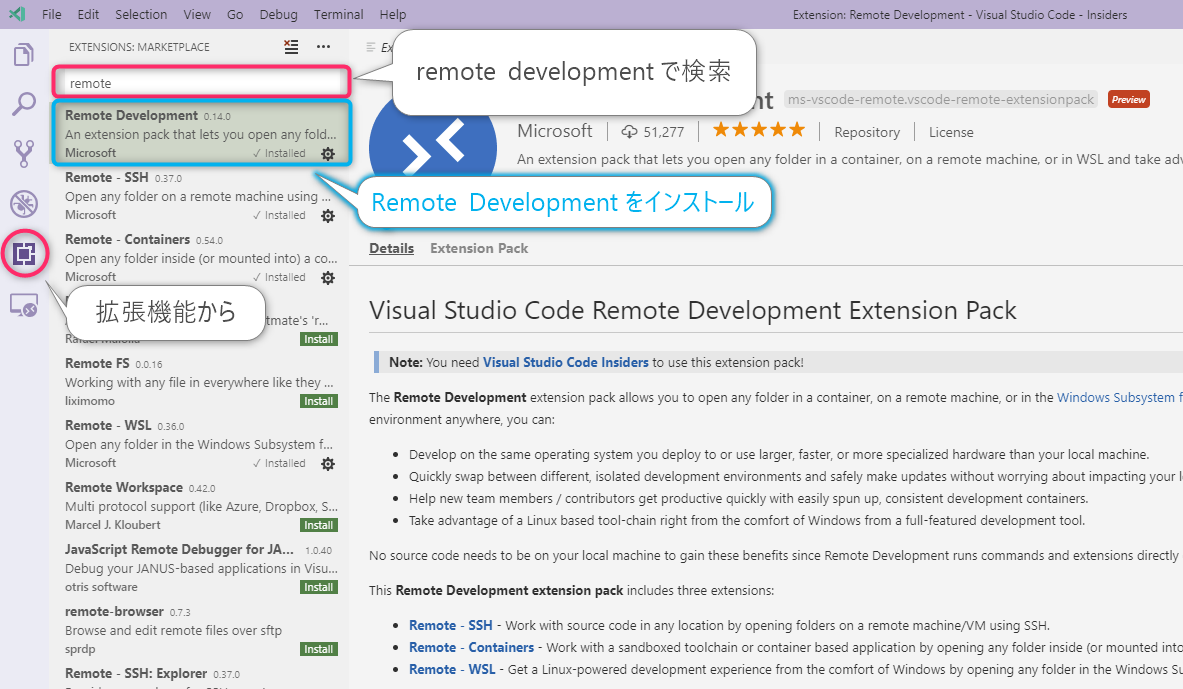
The name of the extension is "Remote Development", so search for it and install it as shown in the screenshot below.
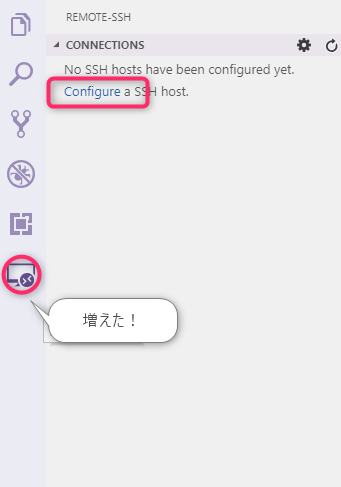
Once the extension is installed, you will see one more icon in the sidebar.
From here, enter the connection information.
As shown in the screenshot below, SSH settings are often located so that they can be easily selected.
Now you have everything you need.
Try connecting
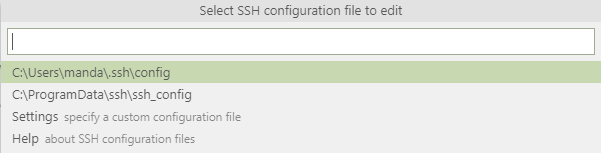
This time, we are trying to connect to another server, so enter the ssh_config path from Settings.
I thought I could input SSH information from scratch, but it seems that ssh_config is required.
Since there is no ssh_config in the Windows environment, this area is a bit troublesome.
This time, we will connect to a VM in the local environment, so we wrote out the ssh_config using the following command.
vagrant ssh > ssh_config
Let's specify the created file.
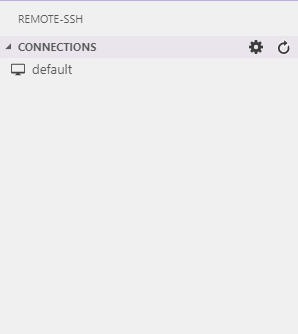
Then, the connection destination you added earlier was displayed in the sidebar.
It seems that local extensions and remote extensions can be managed separately.
When I looked at the terminal, I saw a message that said ``I'm using an SSH tunnel, so please don't delete it.''
In order to prevent accidents, I would like this to be done in the background, but since this is a trial version, don't worry about the details.
I've been spending most of my time taking photos and things have been going very smoothly so far!
That's fine!
At this stage, Open Terminal will automatically open the remote terminal.
Up until now, the procedure was to open a local terminal with Ctrl + Shift + @ and connect via SSH using vagrant ssh, etc., but it is now slightly easier to open.
Try opening the project
First, I have checked whether SSH is possible, so I would like to open the development environment, which is the original purpose.
Since this VM already has an operating environment, I will omit the steps of setting up the execution environment and transferring a set of files, but I think there will be no problem with files such as git clone.
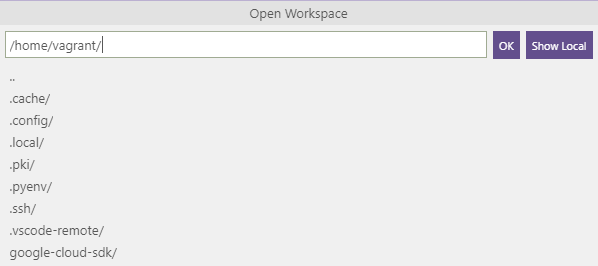
When you select Open Folder from File, /home/vagrant is entered.
In other words, as soon as an SSH connection is established, when it comes to folders, it seems that the one in the remote environment will be selected.
From this point on, I started to realize how amazing it was, and I got goosebumps.
Isn't it so convenient! This feeling gradually comes to me.
After entering the project root path and pressing OK, the window will reload and the implemented files will be displayed in Explorer as usual.
The git branch I was working on is still displayed, and it looks the same as before.
Eh, can I continue working like this? It's such a surprise.
Where to install the extension
Since it is divided into two environments, local and remote, where should I install extensions? I thought about this, but couldn't come to a conclusion, so I installed PHP Intelephense,
Then, the installation was completed without any dialog asking where to install.
It appears that the extension was installed remotely and has a status of Reload Required.
It seems that hot reload on the remote side is not supported.
I think hot reload is an essential feature now, so I think it will be supported in the future.
When I opened the code, intelephense indexing work was running smoothly, so it was working without any problems.
Things that I thought would work completely locally, such as color themes, now require reloading the window each time, and it seems like there is still room for improvement.
Therefore, the conclusion seems to be that you don't have to worry about extensions every time.
Regarding the operating environment on the remote side
Lastly, I would like to summarize the operating environment on the remote side.
First, the remote side must be Linux.
It's also limited to 64-bit OS.
Although I haven't tried it, there was an image of Ubuntu running on the VSCode blog, so it doesn't seem to be restricted by distribution.
My VM is CentOS7, so I think it's safe to say that these two OSs are fine.
Next, you need bash, tar, (curl || wget) installed on the remote side.
It didn't seem like I needed to install curl or wget.
All of them are frequently used software, so even if you need to install them, you won't have any trouble.
The above two are limitations that exist in both SSH and containers.
Especially when running in a container, the installation of the necessary software needs to be written in the dockerfile, so please be aware that if you use an existing one, you will need to modify it.
There are many other restrictions as well.
- Can't drag and drop to explorer area
- PuTTY not supported
- Reload is required to install the extension (this is the same as the one introduced earlier)
- If you are operating git via SSH and one of the SSH tunnels/git uses a non-pass SSH key, git operations will result in HTTPS communication.
At the time of writing, there were 74 issues registered, and I thought it would be difficult to fix, but I would like to see them resolved.
summary
This time, it was an article introducing Remote Development with VSCode, which was a VSCode release summary article.
- Connection is easy (just creating ssh config is a hassle)
- Moves more quickly than I expected
- Looks like it could be used for local VM development as well.
- Move for now. Many problems may occur if you continue to use it.
It seems like you can't manually disconnect the remote connection, so I'm excited to see that there's a beta feature where you can just close the window when disconnecting.
It may be a tough time right now with so many problems, but I personally feel strongly that this will become the standard, so I recommend it.
Why not try using it even if you complain?
That's it.

 0
0